イベント
お金はないけどUIはキレイにしたい! “インディーズゲームにおけるUI制作”のノウハウが語られたセッションをレポート
 |
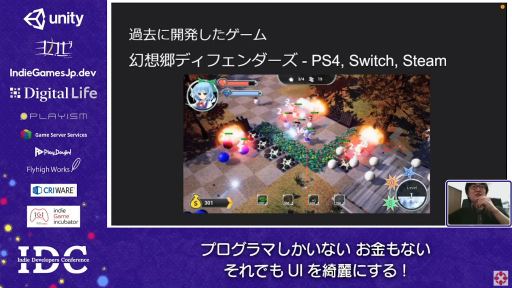
登壇したのは,東方Projectのファンゲーム「幻想郷ディフェンダーズ」「幻想戦略譚」などを制作した開発グループ,Neetpiaに所属する少佐氏。氏は両作品のプログラマでありながら,同時にユーザーインタフェース(UI)のデザインも手掛けているという。
 |
少佐氏は大前提として「UIはデザイナーが専任すべき」仕事と前置きしたうえで,「実際の現場ではそこまで人手がなく,グラフィッカーが稼働している間,手が空いていた自分がUIを兼任していた」と説明する。今回はそんな氏が,人手も不足していてお金もないが,UIにはこだわりたいという個人開発者向けに実践的な方法を語った。
まず,少佐氏はUI制作におけるおすすめなツールとして「Photoshop」を挙げる。Photoshopは,「レイヤー効果」を駆使して,素材を加工して制作することに強く,UI制作に必要な項目を覚えるだけなら1週間もあればできてしまうという。
 |
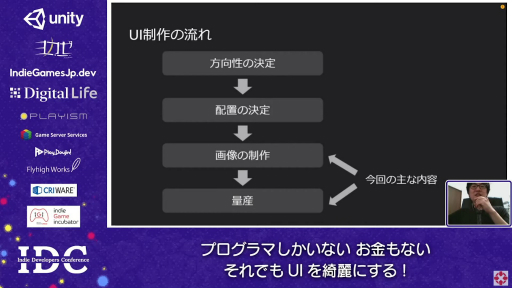
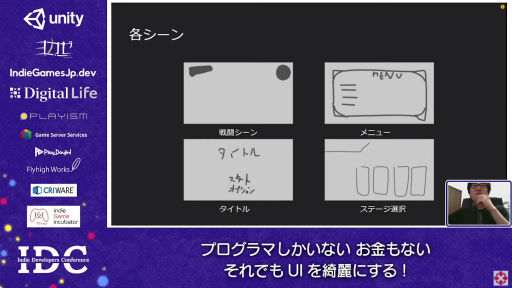
UIをデザインする際に,最初に決めておかなければならないのが「方向性」だと少佐氏は述べる。その作品はファンタジーなのかSFなのか。雰囲気はポップなのかヘビーなのか。これらが固まっていないと具体的な作業にかかることができないため,しっかりと時間をかける必要がある。決まらない場合は,類似の作品を探して参考にするのも良いという。
 |
次に決めるのはUIの「配置」だ。配置は独自性を出してしまうとユーザーが混乱しやすいため,独自性を求められないポイントなので,類似の作品を参考にしても良い点だと少佐氏は語る。
 |
そして話はいよいよ今回の本題「UIのデコレーションの方法」に移る。今回は,UIの方向性を「ゴシック系」に定め,「Hollow Night」「東方ドールドラフト」といった作品を参考にした場合のUIのデコレーションの方法を解説していった。
 |
 |
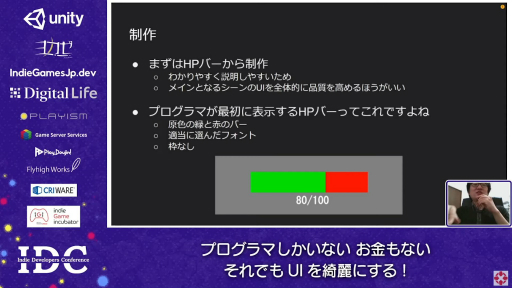
例えばHPバーについて,プログラマが仮に作るものといえば,以下の画像のような緑と赤のバーをイメージするだろう。
 |
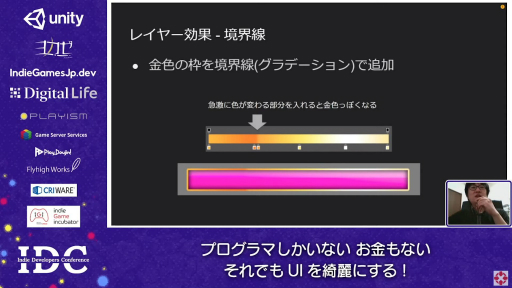
これをどう装飾するかといえば,Photoshopの「レイヤー効果」を利用することが重要だという。レイヤー効果は画像に対してさまざまな変更を適用することができる機能だ。
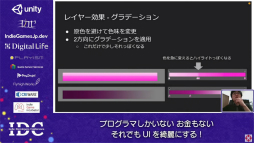
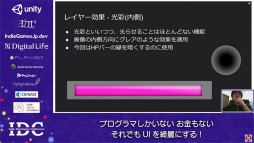
HPゲージにハイライトを入れる場合は,「グラデーション」の機能を使い,使用する色を原色から中間色に変え,上下方向と左右方向,2方向に適用するだけでもだいぶ雰囲気が出てくる。そして,「光彩(内側)」の機能を使い,HPバーの縁に影をつけていく。
 |
 |
 |
 |
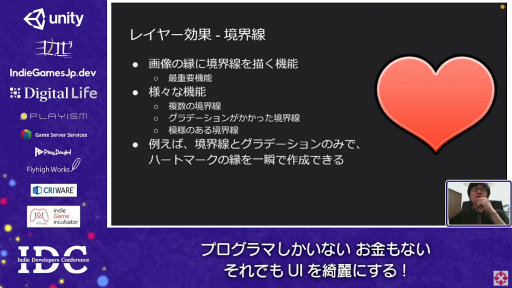
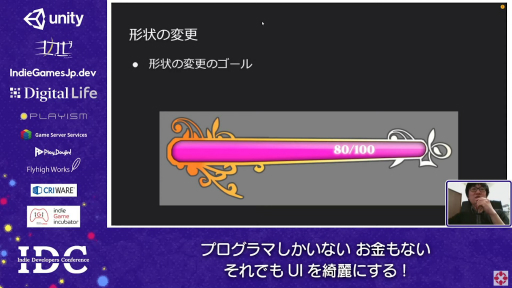
形が長方形のままでは限界があるので,次は形状を変更していく。「レイヤー効果」を使用しているため,元画像の形状を変更するだけで,これまでに設定した効果が適用されるのがポイントだ。目指すゴールは以下のようなイメージとなる。
 |
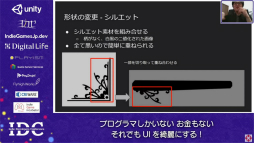
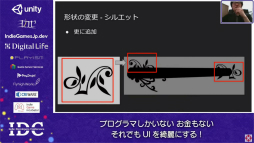
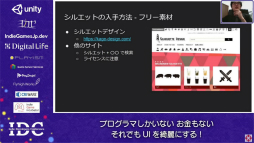
装飾にはフリーのシルエット素材を利用する。柄がなく,白黒の二値化された画像は,重ねたり,一部を切り取ったり,回転させることで,さまざまな形状を作り出しやすい。
 |
 |
こうして作ったシルエットに,レイヤー効果を適用することで,シルエットは金属光沢感のある枠になった。この手法でパーツを追加していき,HPバーは以下のようになった。
 |
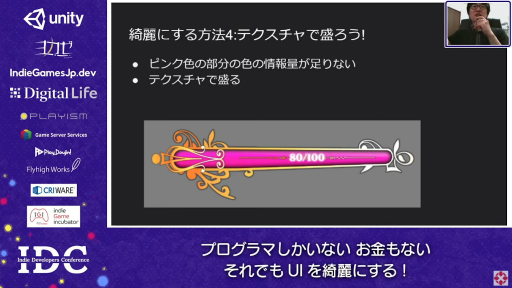
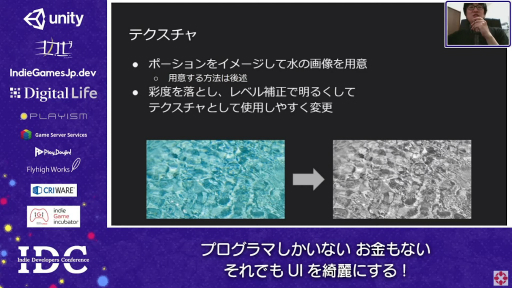
枠のテクスチャが完成したところで,次は,HPを表すピンクの部分にテクスチャを使い,質感を加えることで情報量を盛っていく。今回,少佐氏はポーションを連想し,水の画像を用意。画像の彩度を落として,レベル補正で明るくすることで,テクスチャとして使用しやすく変更していく。
 |
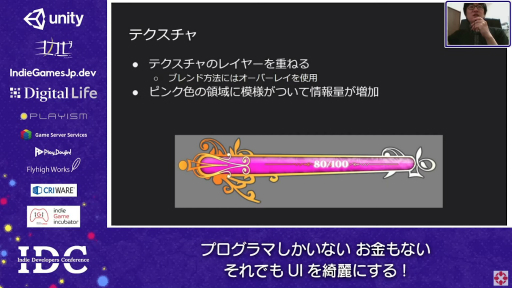
このテクスチャを「クリッピングマスク」を使用して,バーの形状にする。この機能は下のレイヤーをマスクにして,上のレイヤーを切り取る機能で,画像を簡単にバーの形に切り抜ける。
この切り抜いたテクスチャをHPバーのピンクの部分に「オーバーレイ」で重ねることで,下の完成形となった。
 |
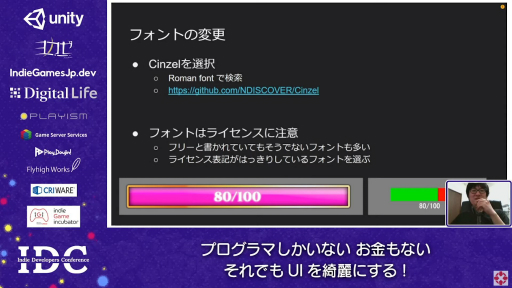
なお,フォントやシルエットデータ,テクスチャといった素材のライセンスには細心の注意をはらうべきだと氏は付け加える。一見,フリー素材だと思っていたものが条件付きだったり,無断転載されたものだったりということもありえなくはないので,しっかりとライセンス表記されたものを使いたいところだ。
 |
|
 |
 |
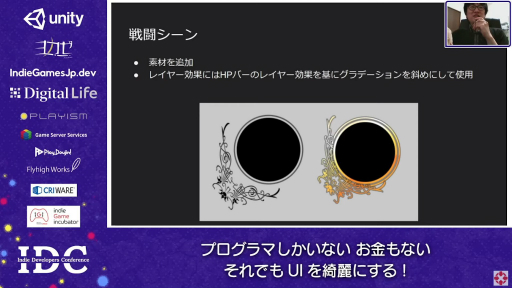
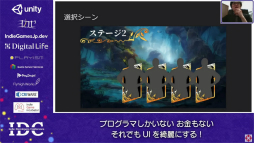
これらの手順で作った効果と素材データを,ゲームの全シーンのUIに適応していくことで,必然的に統一感のあるUIができあがっていくと少佐氏は語る。ただ,何事も例外的な処理は必要になり,見た目に違和感があればグラデーションを調整したり,素材を追加したりなど,作り込んでいく作業は必須とのことだ。
 |
|
 |
 |
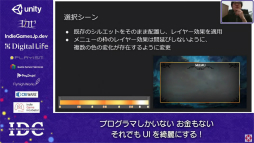
最後に補足として,少佐氏は色覚障害への対応を挙げる。色によって情報を見分ける必要があるUIは,リリース前にツールを使って確認を行うことが大切だという。
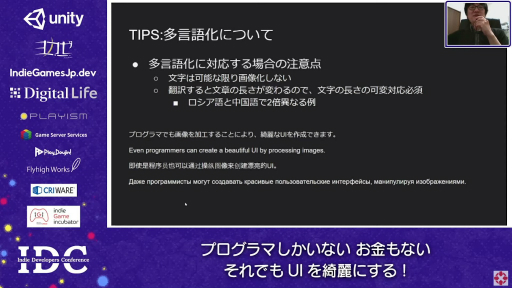
また,多言語でリリースすることを考える場合,文字情報は可能な限り画像化しないことを勧めていた。
とはいえ画像化しなければ安心というわけでもなく,翻訳によって文章量は最大で2倍以上変わるため,そこに関する修正は必須だという。
 |
以上のように,すぐにでも活用できそうなノウハウを惜しむことなく伝えてくれた少佐氏。現在リリースされるゲームを見渡したとき,そのUIはかなりリッチに装飾されている。悪目立ちしないためにも,UIはこだわって損のないポイントだろう。
ただ,UIはデザインに凝りすぎると往々にして情報が得にくくなりがちだ。そこは少佐氏も「さじ加減には注意すべき」と付け加えていた。
なお氏は現在,シェーダーを使ったUIの描画に興味を持っているとのこと。こちらもノウハウが蓄積されてくればNeetpiaのゲームに反映されたり,また別の機会に公開されるかもしれない。さらに詳しい情報を知りたい方は,氏のTwitterアカウントをフォローしてみよう。
4Gamer:「IDC2021」記事一覧
- 関連タイトル:
 幻想郷ディフェンダーズ
幻想郷ディフェンダーズ
- 関連タイトル:
 幻想郷ディフェンダーズ
幻想郷ディフェンダーズ
- この記事のURL:
(C) 上海アリス幻樂団 (C)Mediascape Co., Ltd. /Neetpia
(C)上海アリス幻樂団 (C)Neetpia
Published by Sony Music Entertainment (Japan) Inc.