イベント
スクウェア・エニックスとマイクロソフトがHTML5+Azureを使って展開するプロモーションサイトの最新技術を見る
 |
2011年12月20日,同サイトの技術的な部分に関して日本マイクロソフトとスクウェア・エニックスによるプレス向けのラウンドテーブルが開催されたので,概要を紹介してみたい。
「モーグリのツイートキャッチ」
どんなサイトなのかについては,各自でサイトをアクセスしていただいてもよいのだが(IE以外のHTML5対応ブラウザでも閲覧可能。要Twitterアカウント),ちょっと見るだけでは全貌はつかみにくいので,まずは,こちらのムービーでご覧いただきたい。
改めて確認すると,このページの動的なコンテンツを実現しているのがHTML5であり,サーバー側のシステムを支えているのが,Windows Azureというクラウドテクノロジーである。
 |
このIE9のプロモーションでは,従来のIEシリーズとは少し違ったアプローチが取られているという。これまではブラウザの新機能や旧バージョンとの違いをアピールしていたのだが,IE9については,パートナー企業にIE9対応のコンテンツを積極的に作ってもらい,それを通じてマイクロソフトが,IE9でどんな「エクスペリエンス」を提供したいのかを知ってもらうという方向性のものになっている。
 |
 |
 |
 |
また,FFXIII-2では,これまでにも先行テストプレイでFacebookを使った展開を行うなど,ネット上のコミュニティに積極的なプロモーションを行っていたのだが,Twitterに対するアプローチはどうするのかといった意見や,もっと多くのユーザーの声を取り入れ,できればそれを可視化したいというニーズがあったという。
そんなタイミングで,マイクロソフトからHTML5とAzureを使ったサイトを作らないかと持ちかけられたとのことで,とんとん拍子に話は具体化していったようだ。
実際のサイト制作を行ったのは,スクウェア・エニックスのサイトコンテンツを多く請け負って制作しているクレアテックの面々である。こちらはFlashのプロ集団と考えてよい。同社はこれまでHTML5での受注などはなかったとのことだが,FlashからHTML5に目を向け始めていたところでもあり,今回の案件を手がけることとなった。
 |
 |
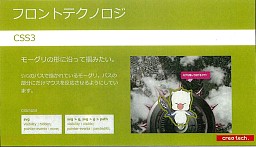
同社RIAクリエイター,戸倉 哲氏による解説では,モーグリのツイートキャッチで使われている技術要素が紹介された。HTML5を使ったフロントエンド技術のハイライトであるCanvasを使った描画では,レーダー部分は,レーダーの範囲ではなく,影になっている部分を描画(CSS3で半透明化)している。また,モーグリを飛ばしたときのムービーもCanbasで描かれており,これはゲーム内で使われるムービーと同じものだとのこと。
画面を動き回るモーグリはSVG(Scalable Vector Graphics)で描かれているのだが,モーグリのアウトラインに沿ったパスの領域でCSSを設定するなど,こだわった仕様となっているという。
また,Tweetのマップ表示などには,GPSを使わずに位置情報を取得できるGeolocationが使われている。デバイスを問わず使えることからHTML5の機能として非常に人気が高いのだそうだ。
 |
 |
 |
 |
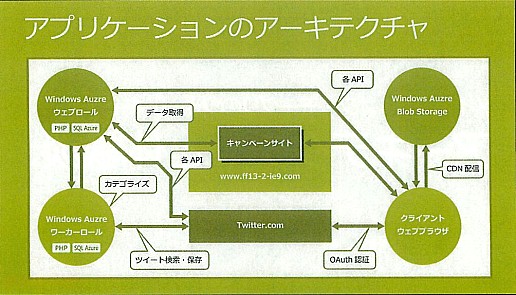
サーバー側ではWindows AzureやSQL Azureが利用されているという。
 |
ちなみに,Azureはサーバー側でプログラムを並列的に動かすクラウド技術のMicrosoft版と思っておけばよい。データセンターには山ほどのサーバーが用意されており,アクセスが少ないときには,少数のCPUコアで,アクセスが集中したら多くのCPUコアで,と負荷に対応して動的に調整できるような仕組みを備えている。
 |
MSDN内の技術解説ページ
今回の例は基本的にAzure上で動作するサイトではあるが,フロントエンドにはPHPが使われている。PHPは,Webサイト構築で広く使われているオープンソースソフトウェアであり,Microsoft製品ではない。マイクロソフト自体は,独自のASP.NETなどで同等の機能を提供しているのだが,ことAzureでは,オープンソースソフトをAzureに導入するための専用サポート窓口も用意して,導入までのバックアップを行っているとのこと。AzureはMicrosoft製品だけで閉じているものではないようだ。
Tweetの収集については,サーバー側で1時間ごとにTwitterのAPIを使って,キーワード検索を行っている。200語程度の単語で検索した結果をストックし,NGワードやBotなどのフィルタリングを行ったうえで,データベースに登録する。
ムービーなどではAzureが提供するCDN(Contents Delivery Network)が利用されており,これはWindows Updateなどにも使われている,かなり強力なものであるとのこと。
 |
上に掲載したムービーを見ても分かるように,初めてHTML5とAzureを使って作ったとは思えないような手の込んだサイトなのだが,設計時には,同社が得意とするFlashでの実装を想定してサイトの仕様を考え,それをHTML5に落とし込むといった手順で進めていったという。機能によっては時間がかかる部分はあったものの,当初予定していた機能はすべて実現できたとのこと。
ただ,コンテンツ作成ツールに関しては,Flashのほうが充実しており,時間がかかる部分があるようだ。ちなみに今回のスクリプトなどは普通のテキストエディタで書いていたとのこと。そのあたりは,Visual Studioの統合環境でも作業ができるようになっているので,慣れの部分が大きいのかもしれない。
とくにAzureへの対応は手間取ったようで,最初はサーバーへのファイル転送の方法すら分からなかったとのこと。そのあたりはマイクロソフトの技術協力によって解決されていったようだ。
ちなみに,初期企画案ではGoogle Mapが使われることになっていたのだが,さすがにそこはBing Mapsにしてくださいということでマイクロソフトから資料を渡すと,驚くほど速く実装されてきたという。クレアテック十倉氏はによれば「サンプルが非常に分かりやすかった」とのこと。
なお,モーグリのツイートキャッチは,現在スマートフォン版が制作されており,iPhoneやAndroid,もちろんWindows Phoneでも楽しめるようになるとのこと。とくにWindows Phoneでは専用アプリも提供される模様。
一般プレイヤー視点からすると,中身がHTML5だろうがFlashだろうがあまり違いはないのだが,汎用の技術で作られていくことで,今後より多くのサイトでこういった動的なコンテンツが楽しめるようになることも期待できる。
また,あまり耳にする機会はないかもしれないが,クラウド技術は,すでにブラウザゲームなどでは一般的に使われているものであり,こういった基盤技術が使いやすくなっていくことで,間接的なメリットも出てくるだろう。
HTML5はゲーム自体にも使われることが期待されている技術でもあり,実装事例が増えていくと夢も広がってくる。新しいインターネット関連技術については,今後の動向にも注目してみたい。
- 関連タイトル:
 FINAL FANTASY XIII-2
FINAL FANTASY XIII-2
- 関連タイトル:
 FINAL FANTASY XIII-2
FINAL FANTASY XIII-2
- この記事のURL:
キーワード
- Xbox360:FINAL FANTASY XIII-2
- Xbox360
- RPG
- CERO B:12歳以上対象
- スクウェア・エニックス
- ファイナルファンタジー
- ファンタジー
- 日本
- PS3:FINAL FANTASY XIII-2
- PS3
- HARDWARE
- イベント
- 編集部:aueki
- 業界動向
- ムービー
(C)SQUARE ENIX CO., LTD. All Rights Reserved. CHARACTER DESIGN: TETSUYA NOMURA
(C)SQUARE ENIX CO., LTD. All Rights Reserved. CHARACTER DESIGN: TETSUYA NOMURA






















