業界動向
Access Accepted第660回:ARデバイスの未来を探るFacebook Future Labs
 |
2020年9月16日に開催されたイベント「Facebook Connect 2020」では,新世代のVR対応ヘッドマウントディスプレイ「Oculus Quest 2」が発表されてVRコミュニティが熱狂に包まれたが,キーノートスピーチを行ったCEOのマーク・ザッカーバーグ氏が「Oculus Quest 2」に続いて明らかにしたのが,ARスマートグラス「Project Aria」だった。ザッカーバーグ氏の発表後,同社のチーフサイエンティストを務めるマイケル・アブラッシュ氏がその未来について語っていたので,本稿で紹介したい。
Oculus Quest 2とProject Aria
北米時間の2020年9月16日,Facebookが主催するデジタルイベント「Facebook Connect 2020」が開催され,新世代のVR対応ワイヤレスヘッドマウントディスプレイ「Oculus Quest 2」が発表された(関連記事)。「Oculus Quest 2」は,「Oculus Quest」より軽量かつ高性能でありながら,内蔵ストレージ容量64GBモデルが3万7100円,256GBモデルが4万9200円(いずれも税込)というかなりアグレッシブな価格で10月にリリースされる予定だ。
奇しくも同じ9月16日には,次世代コンシューマ機「PlayStation 5」の価格や発売日が発表されており,世界のゲーム市場は転換点を迎えている。相応の出費を覚悟していたゲーマーも少なくないと思うが,魅力的な価格帯の「Oculus Quest 2」は,これまでゲーム機器としてのVRデバイスを躊躇していた人にとっても,かなり悩ましい発表になったのではないだろうか。
 |
発表会のキーノートスピーチではさらに,FacebookのCEOであるマーク・ザッカーバーグ(Mark Zuckerberg)氏によって,「Project Aria」(以下「プロジェクト・アリア」)と呼ばれるARグラス開発プロジェクトが発表されている。100人ほどのスタッフによる実地テストを近日中にも開始するという(関連記事)。
レイバンやオークリーといった有名メガネブランドを傘下に持つエシロールルックスオティカとの提携も発表されており,複数の異なるモデルが発売されることになるようだ。ARデバイスについては実は昨年の「Oculus Connect 6」でも発表されていたのだが,わずか1年でここまでの進展を見せたことには驚かざるを得ない。
本連載の読者に詳しく説明する必要はないと思うが,「AR」(拡張現実)とは,人が知覚する現実の環境をコンピュータで拡張して見せる技術で,Facebookが得意とするVR(仮想現実)とは趣をかなり異にする。ARとVRを組み合わせた技術として「MR」(複合現実)があるが,これについては,Facebook Reality Labsのチーフサイエンティストであるマイケル・アブラッシュ(Michael Abrash)氏が,2018年の「Oculus Connect 5」で,「まだまだ先の話だが」という前提で語っており,その内容は本連載の第590回「Oculusの考える新たなVRの姿」で紹介したとおりだ。
つまり,MRの前段階として,「Oculus Quest 2」などのVRと並行して確立すべきなのがARであり,プロジェクト・アリアはそれに向かう第一歩だと考えられる。
 |
「プロジェクト・アリア」公式サイト
例年のように今年も,ザッカーバーグ氏らFacebook幹部によって一連の最新情報が公開されたあと,アブラッシュ氏が登壇してスピーチを行い,現在Facebook Reality Labsのリサーチ部門で行われている研究についての報告を行った。本稿では,それを改めて紹介したい。
ちなみに,「Facebook Connect」は,昨年まで「Oculus Connect」と呼ばれていたイベントの名称を変更したもので,Facebook Reality Labsもまた,この8月に誕生した新名称だ。
一時はVRデバイス市場の代名詞的な存在であったOculus VRがソーシャルメディアのFacebookに統合されることを,古くからのVR愛好者は残念に感じるかもしれないが,一方では,大企業のFacebookがVR/ARによる新しいコミュニケーションという未来を真剣に思い描いていることに希望が持てる。
AR時代のインタラクションを可能にする
最新キーテクノロジー
 |
1968年にマウスが登場し,1984年にMacintoshが登場して普及。それ以降,我々はGUIを当たり前のものとしてきたが,ARグラスの時代には根本的に異なる新しいユーザーインタフェースを生み出す必要があるだろうとアブラッシュ氏は説く。ARグラスは,我々のコミュニケーションやナビゲーション,学習,情報共有など,日常のさまざまな活動に使われることになるからだ。
ユーザーと視点を共有することで,インタラクションは受動的なものから能動的なものになる。アブラッシュ氏によれば,この新たなユーザーインタフェースにより,我々がデバイスに適応するのではなく,デバイスが我々に適応するというパラダイムシフトが起きるという。その新たなユーザーインタフェースを生み出すためにも,我々は今からARデバイスを使い始めて種を蒔き,革新的なディスプレイやグラフィックスパイプライン,新たなタイプのセンサーなど,数年から十数年後に実用化されるであろう技術の実現を促すことが重要だというのがアブラッシュ氏の考えだ。
そのうえで,Facebook Reality Labsのチームが開発中の3つの最新技術が,「インプット&アウトプット」「マシン・パーセプション」,そして「ARインタラクション」の3つのカテゴリーに分けて紹介された。
○インプット &アウトプット (Input & Output)
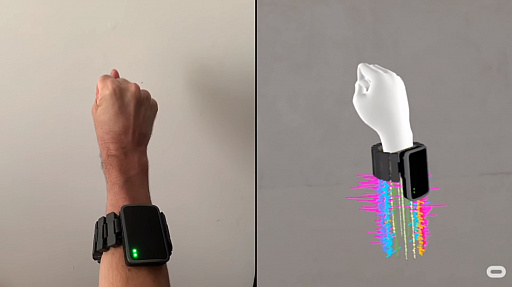
まず,ARグラスの時代のインプットとして紹介されたのが,「Electromyography」(筋電解析。以下EMG)だ。もともとは人体の微弱な電気を解析することで神経や筋肉などの疾患を調べる検査法の1つで,ここには脳波測定も含まれる。こうした脳波によるユーザーインタフェースは過去にも試みられており,頭部にセンサーを付けるタイプのデバイスも開発されたが,Facebook Reality Labsは,2019年にFacebookが買収したブラジルのスタートアップ企業,The Control Labの技術を利用した「脳波をクリアに読み取れる」という手首に装着する腕輪型のデバイスを採用するようだ。
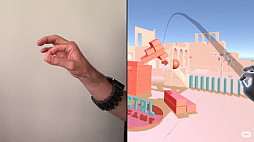
セッションで公開されたデモ映像では,VRデバイスで見ているSNSのメニューを,膝の上に置いた手の親指でクリックして開くという,かなり高度なテストが紹介されていた。このほか,チェスの駒を親指と人差し指でつまんで動かしたり,積み木のブロックを手に取り,それをくるくると空中で回転させたりといった細かい作業も確認できた。
バーチャルキーボードの操作についてアブラッシュ氏は,「いずれはキーボードを叩くよりも高速でタイピングできるようになる」と述べる。デモ映像では,先天的に手指に障害を持つ人がバーチャルで表示された手を動かして入力する様子も紹介されており,これは,わずか5分の練習で使えるようになったという。このようにEMGを正確に読み取る技術は確立されているようで,アブラッシュ氏も「ARグラスのキーテクノロジーになる」と話す。
 |
 |
 |
また,オーディオ面でのインプットシステムとして紹介されたのが「ビームフォーミング」(Beamforming)だ。ビームフォーミングとは,狙った方向に電波や音波などの指向性を高める技術で,5Gネットワークで電波を拾い出す有効な手法としても知られているが,ARグラスでは話者の声や特定の音を強調することに活用できる。
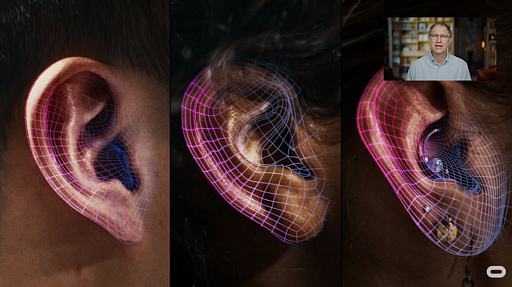
また,「In-Ear Monitors」という,イヤーバッドのように耳にはめ込むカスタムオーディオデバイスも紹介されており,これは音を聞くのではなく,必要のない環境音を消すことができる機器だ。これに2018年の「Oculus Connect 5」で説明された「HRTF」(頭部伝達関数)と,3D空間の反響をリアルにシミュレートする「オーディオプロパゲーション」(Audio Propagation)を加えることで,現実的なオーディオプレゼンスを実現できるとのこと。
アナウンスの多い駅や混んだレストランで電話していると,話者の声が周囲の音にかき消されてしまうが,上記のような技術を使うことで,雑音を気にすることも大声を出すこともなく,普通に会話をすることが可能になる。アブラッシュ氏によると,これらをARグラスと組みわせることで,例えば音楽の鳴り響くバーに入ってきた友人をARグラスで認識し,普段の声で会話を始められるという。
 |
 |
 |
○マシン・パーセプション
人口知能(AI)の研究では,画像センサーや処理技術が,いかに人間の視覚認識をシミュレートできるかという「コンピュータビジョン」(Computer Vision)が非常にホットな話題だが,この「マシン・パーセプション」(Machine Perception)とは,人間の知覚の限界を超えることを目的にした研究だ。
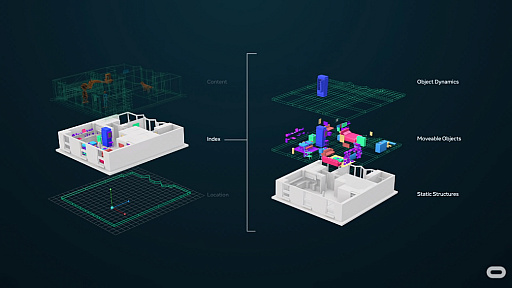
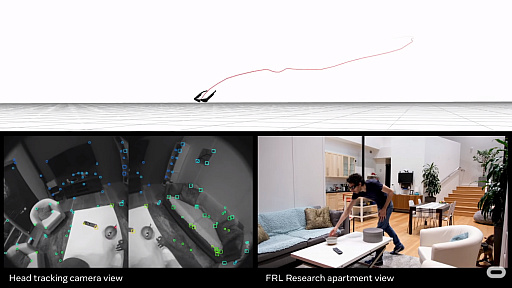
昨年の「Oculus Connect 6」では,マッピングされた現実世界に静的/動的データを重ねて表示する「LiveMaps」というコンセプトが紹介されたが,具体的にはヘッドトラッキングで使用者が向いた方向を確認し,レストランの店名や交通渋滞の程度などを見せるものだ。アブラッシュ氏によれば,こちらの実現はそれほど難しくないという。
困難だと指摘されたのは,ずっとそこにあるわけではない数々のアイテムや,人から人へと受け渡されるようなオブジェクトで,データベースへの格納が困難であるという。また,Facebookが想定しているような,異なる場所にいる2人のユーザーがバーチャルアイテムをシェアするといったことも難しく,アブラッシュ氏は「なんらかの,Common Coordinate System(共通座標システム)が必要になる」と述べた。
 |
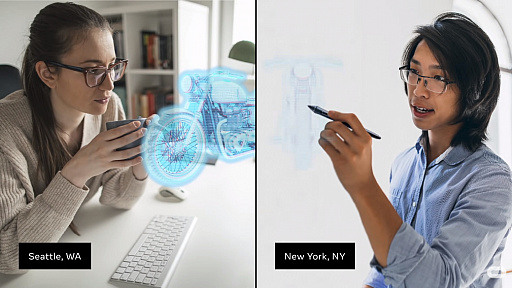
Facebook Reality LabsのARコンセプトは,別の場所にいる人のアバターを目の前に表示するという範囲にも広がっている。例えば「自分の座っている隣の場所」の具体的な座標の認識や,アバターが机から生えているといった視覚的な問題を起こさないための周囲の状況の認識,さらに自然なポージングといったさまざまなハードルがあり,それらを解決するためには,ユーザーの周囲を描く共有可能なモデルと,そこにあるアイテムのインデックス化など,膨大なデータ処理が必要になりそうだとアブラッシュ氏は話す。
Google Mapを利用したことがある人ならお分かりかもしれないが,マップデータをリアルタイムで同期させるには多くの処理を必要とし,日常的に利用するARグラスのようなデバイスではバッテリー問題が危惧されるという。アブラッシュ氏は,これを回避するために事前に静的なマップデータをダウンロードし,その上で変化するものだけを動的に処理するような仕組みが必要だろうとする。
 |
LiveMapsのデータは,住所や道路などの静的情報である「ロケーション」,ユーザーの見ている花の名前や駐車場での自分の車の場所,昼食のカロリー計算などの動的で共有可能な「インデックス」,そしてバーチャルオブジェクトの座標などの「コンテンツ」の3つに大別される。ARグラスはこうした情報をリアルタイムで処理していくわけだ。
○これがプロジェクト・アリアの想定スペック!
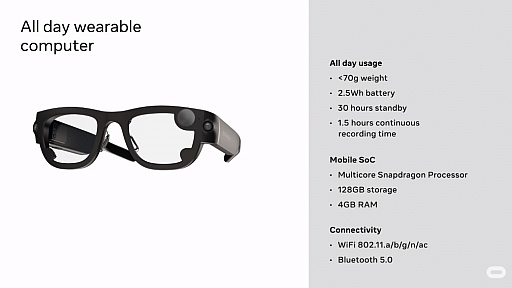
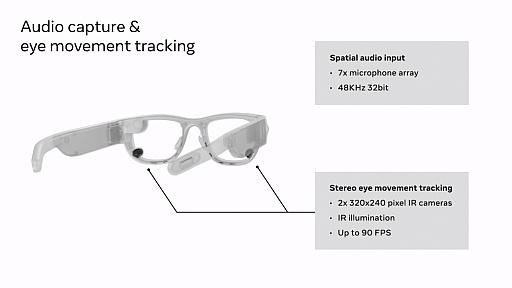
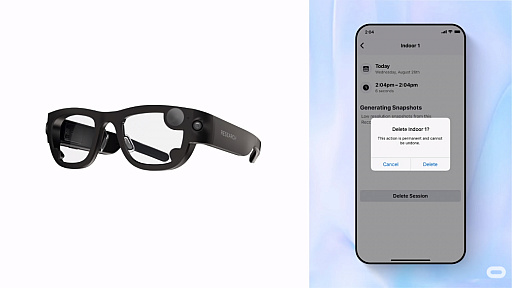
キーノートでは,プロジェクト・アリアの想定スペックも公開されているので,公開されたスライドに合わせて紹介したい。前提としてこのモデルはFacebookの技術者達が利用するテストキットで,彼らの着用するARグラスから得られた情報を収集し,製品に反映させていくことになる。したがって,商品化されたものの見た目やスペックは大きく変わっている可能性がある。
 |
 |
 |
 |
○ARインタラクション
プロジェクト・アリアのインタラクションをアブラッシュ氏は「High-Bandwidth Focused Interaction」モデルと呼んでおり,騒がしいレストランや駅などでの普通の会話や,異なる場所でのデータ共有といったことが,このモデルに含まれる。
 |
もう1つ,ユーザーが日常で利用する「Always-Available Interface」モデルがあり,これはユーザーがスマートフォンを操作したりすることなく,目の前にさまざまな情報が提供されていくというものだ。アブラッシュ氏は冒頭,GUIに代わるAR時代のインタフェースを語ったが,この「Always-Available Interface」モデルは,情報が必要だと感じた瞬間にデータが引き出される「Low Friction Input Technology」と,ユーザーの嗜好に合わせた情報を引き出される「AI,Context and Personalization」という2つのカテゴリーで構成されるのだが,このあたりについては,まだまだ研究が必要だそうだ。
 |
 |
アブラッシュ氏はそうしたAR時代のインタフェースの名称を,少し気が早いとしたうえで「Ultra-Low-Friction Contextualized AI Interface」,通称「ULFCAII」(ウルフカイー)と命名した。「GUI」と比較すると,あまりにも言いづらいと苦笑しつつ「もっと的確で覚えやすい名前があれば,教えてください」としていた。
これまで我々は登場した新しい技術に生活を順応させてきたが,AR技術が一般化する時代には,人類史上初めて,テクノロジーが我々に順応するというパラダイムシフトが発生する,と繰り返したアブラッシュ氏は最後に,「技術革新は,何もない状況で起こるものではありません。やる気に満ちた人々が,自分の信じることが小説の中だけではなく実現できるという確信を持ち,才能と時間を投資することで達成されるのです。AR/VRの開発コミュニティにいる我々は皆,そんな人々なのです。先駆者にとって,今ほど面白い時代はありません」と述べてセッションを終えた。
 |
著者紹介:奥谷海人
4Gamer海外特派員。サンフランシスコ在住のゲームジャーナリストで,本連載「奥谷海人のAccess Accepted」は,2004年の開始以来,4Gamerで最も長く続く連載記事。欧米ゲーム業界に知り合いも多く,またゲームイベントの取材などを通じて,欧米ゲーム業界の“今”をウォッチし続けている。
- この記事のURL:



















