紹介記事
完全図解,無償配布のUnrealEngine 3開発キットで3Dゲームを作ってみよう
屋外の地形を作る
前節で作成したゲームレベルは屋内のものでした。今度は屋外を舞台にしたゲーム作成について見ていきましょう。
屋外についても,これまでと同様にBSPブラシでどんどん作り込んでいくことはできなくはないのですが,微妙な起伏などを表現していくには手間がかかりすぎます。
UDKには,地形作成のためのTerrain Editorが標準で用意されています。これを使って地形を作ってみましょう。
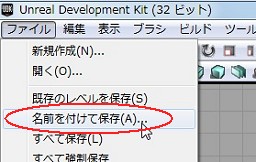
なお,これまでのテスト的なものと違って,以下の解説で使用するレベルは,やや規模が大きくなりますので,パッケージに名前を付けて保存しておいてください。本格的にレベルを作る際には,まずプロジェクトの名前を決めて,小まめにセーブしていくことをお勧めします。作業の途中でパッケージを指定する部分が出てきますので,あとでセーブすればいいと考えていると面倒なことになります。
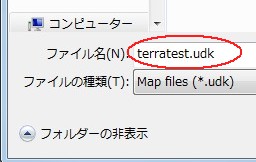
パッケージ名は,ここでは「terratest」としておきましたが,なんでもかまいません。
 |
 |
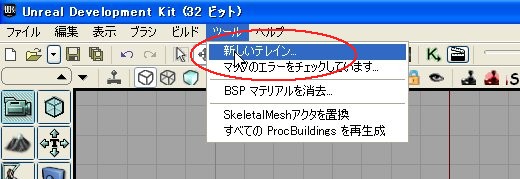
操作は簡単で,[ツール]メニューの[新しいテレイン...]を選んで地形メッシュの大きさを指定すれば,基本的な地形が生成されます。とりあえず,大きさは32×32か64×64程度でいいでしょう。
 |
 |
 |
 |
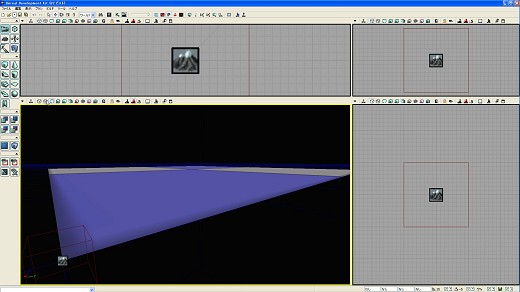
基本地形が生成/表示されました。とはいえ,起伏もなにもない状態ですので,Terrain Editorを起動して起伏を作りましょう。左側の編集メニューから山のアイコンの「テレイン編集モード」を選びます。
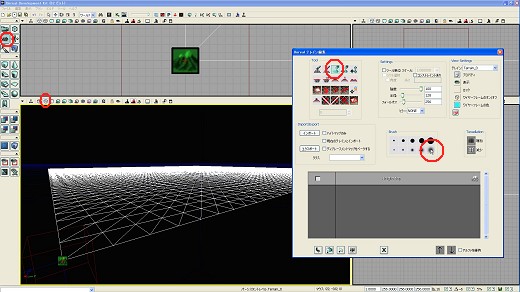
パース図の動作をワイヤーフレーム表示に切り換えてください。
 |
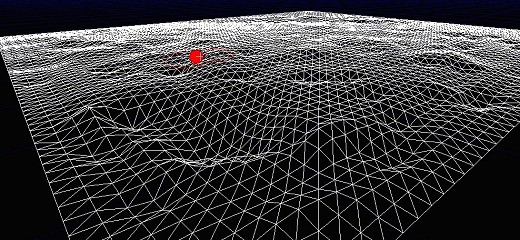
Toolで「ペイント」を選び,Brushで右端下のブラシを選んでみましょう。この状態で,Ctrlキーを押しながら地形を左クリックすると,どんどん山ができていきます。右クリックすると谷ができます。絵を描くように地形編集ができます。
 |
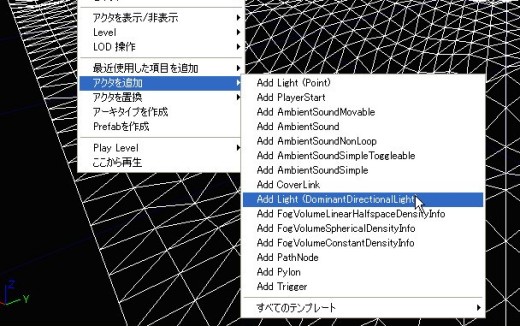
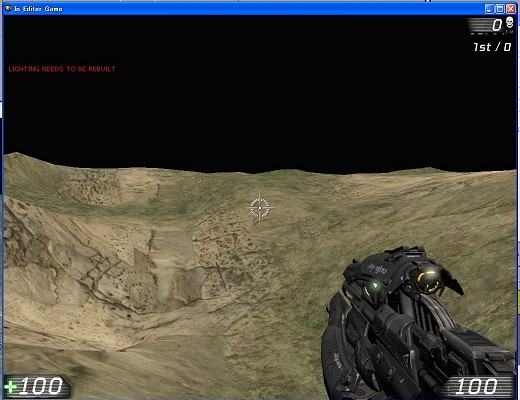
では,光源を配置して(平行光源がよいでしょう),「ここから再生」してみましょう。いま作成した地形上を歩き回ることができます。
 |
 |
地形にマッピング:マテリアルを作る
地形とはいえ,チェッカー模様では雰囲気が出ませんので,模様を貼っていきます。
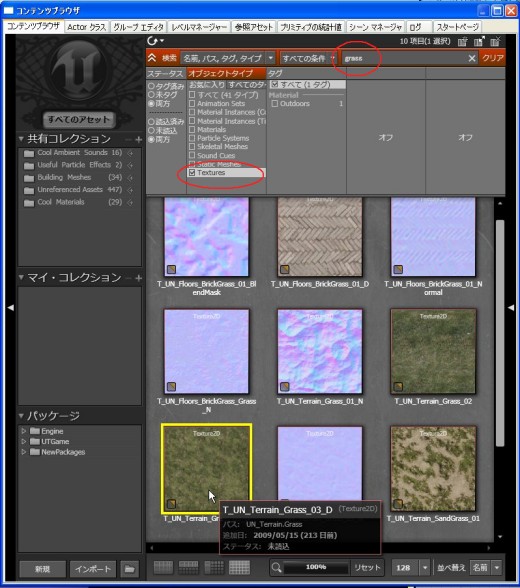
コンテンツブラウザを開き,Texturesをチェック,フリーワード部分は,
岩「Rock」
草「Grass」
のようなもので絞り込みをかけてください。
 |
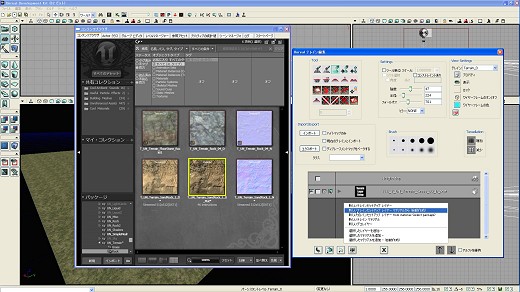
まずは草から。好みのものを使ってよいのですが,同じようなファイル名で白っぽいノーマル画像があるものを選んでください。ここではT_UN_Terrain_Grass_03_Dを選んでみました。
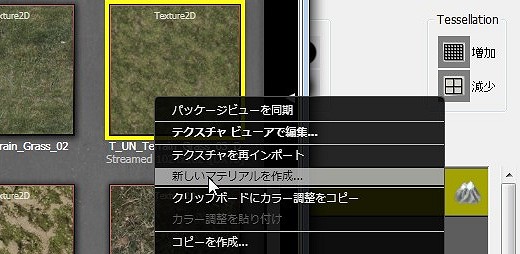
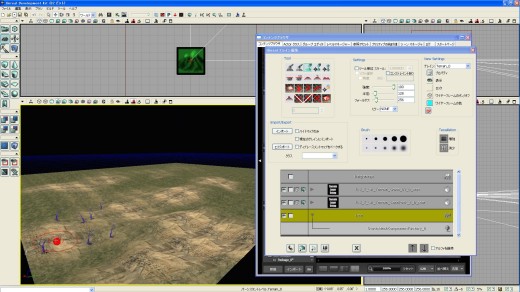
選択した素材を右クリックして,[新しいマテリアルを作成...]を選択します。ここでパッケージ名に,先ほど保存したパッケージ名を入れてください。そのままのパッケージ名で作ってもとりあえずの問題はないのですが,デフォルトで用意されているパッケージは書き込み禁止になっていますので,ファイルを保存したとき作った素材が保存されなくなります。
さらにグループ名を適当に指定すると,真っ黒いマテリアルが作成されるはずです。これをダブルクリックしてUnrealマテリアル エディタを起動します。
 |
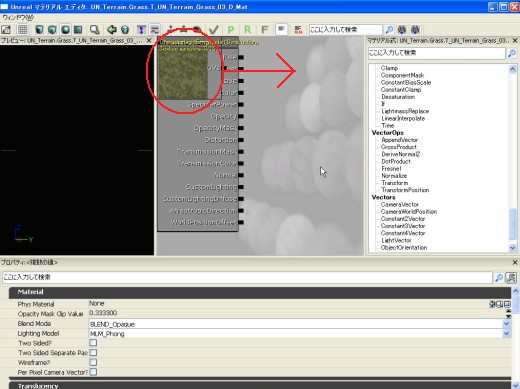
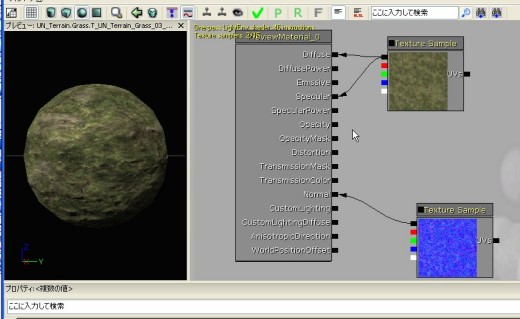
編集画面が出ますので,まず,素材の模様をクリックし,Ctrlキーを押しながら右にずらします。
 |
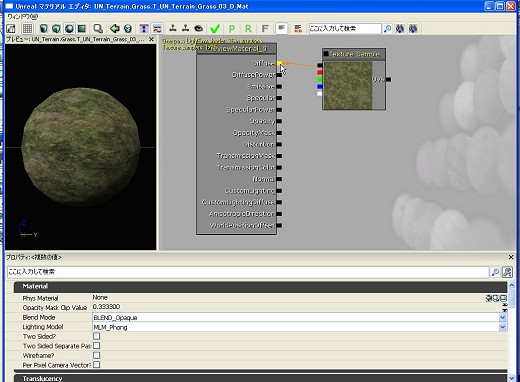
次に,左側にある出っ張りのうち,一番上の黒い部分を引っ張り,「Diffuse」という部分につないでください。左のプレビュー画面に模様が出てきたはずです。この小さな突起の黒は,画像の色成分をそのまま,赤/緑/青はRGBの各成分を分けて使用するときに使います。一番下の白は,透明度(α)成分と思われます。
このDiffuseというのは,色の最も基本的な部分である拡散成分を意味しています。最低限,Diffuseさえ指定しておけば大丈夫です。
 |
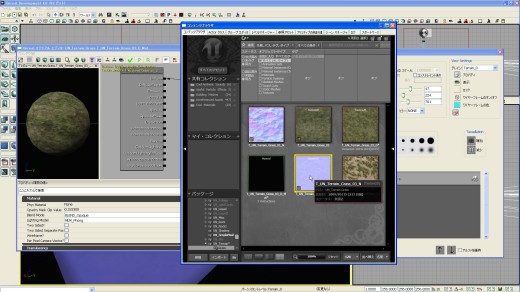
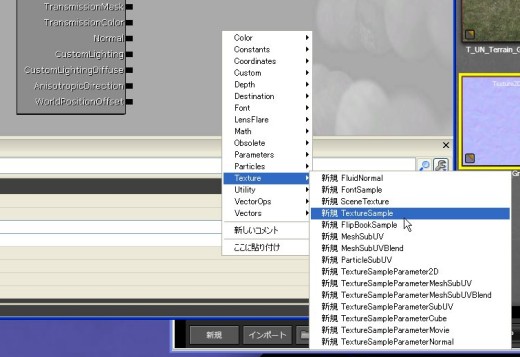
今回はノーマル画像のある素材を選びましたので,ノーマルマップも加えましょう。コンテンツブラウザでT_UN_Terrain_Grass_03_Nを選択し,マテリアルエディタに戻って,右クリックで[Texture]−[TextureSample]を選ぶと,先ほどの画像がエディタに取り込まれます。これの黒い出っ張りを,Normalと結んでください。
 |
 |
 |
ノーマルマップというのは,素材に凹凸をつけるためのもので,これを指定すると一気にディテール感が上がります。
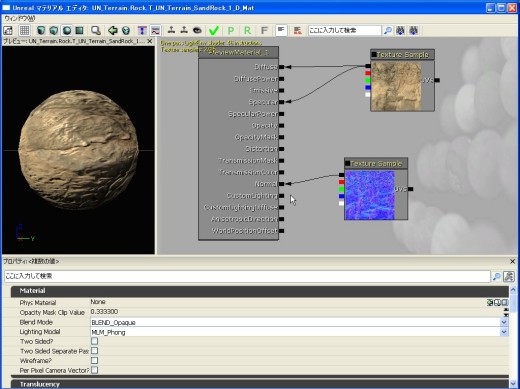
この状態でウィンドウを閉じるとマテリアルの状態が保存されます。同様に,Rockで適当に素材を選んで岩のマテリアルも作成しておいてください。手順はまったく同じです。
 |
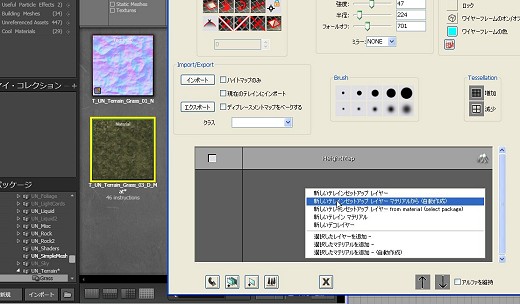
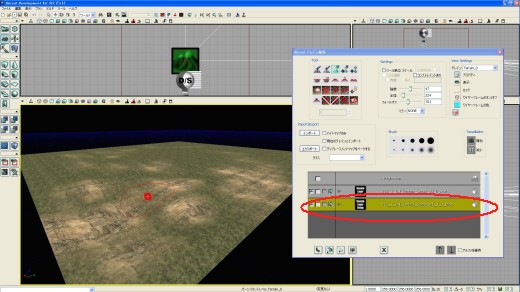
さて,できあがったGrassのマテリアルを選択したうえでテレイン編集に戻り,下のHeightMapとあるあたりで右クリックを押し,メニューから[新しいテレインセットアップレイヤー マテリアルから(自動生成)]を選択します。
 |
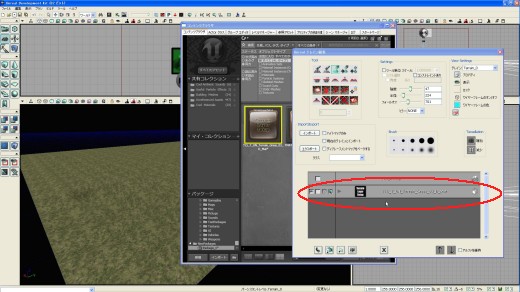
新しい行が追加されましたね?
パース図をワイヤーフレーム表示から「リット」(光源処理済み)に戻すと,地面に模様が付いているのが確認できるはずです。
 |
岩のマテリアルも同様に加えてみましょう。
 |
3行目が追加されましたか?
新しく追加された行を選択したうえで,パース図上でCtrl+左クリックをしてみてください。最初は一瞬固まるかと思いますが,草原に岩の模様が描かれていくことが確認できます。Ctrl+右クリックで下地の色を戻すことができます。
 |
素材には砂地などもありますので,かなり凝ったものも作り込めることが分かるでしょう。根性さえあれば,かなり広い地形も作成可能です。
こうして作った地形には,もちろんStaticMeshを置いていくこともできます。UDKの素材には寺院系の建物用の素材も入っていますので,怪しい街を作っていくこともできるでしょう。ただし,BSPブラシや地形自体とは違って,StaticMeshによる構造物は当たり判定などが重くなりますので,実際にゲームを作るときには注意しましょう。
 |
地面に木や岩を配置しよう
地形とくれば,木や草といった植生もほしくなるところです。TerrainEditorの面白い機能も紹介しておきましょう。
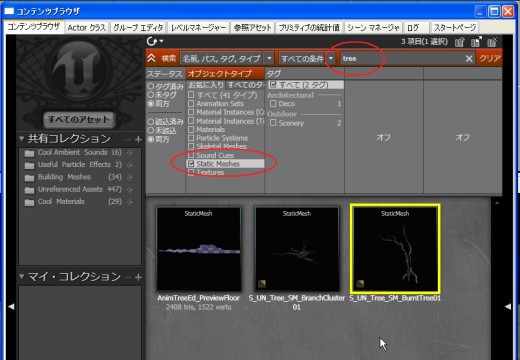
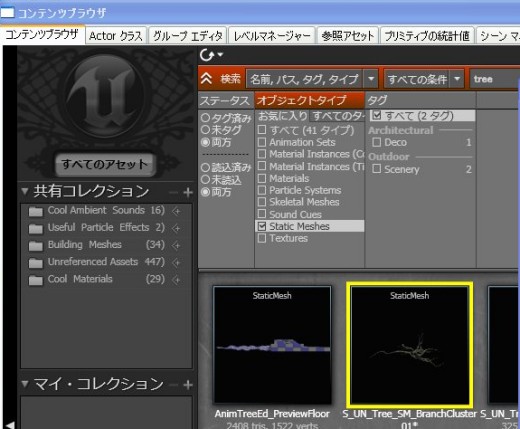
コンテンツブラウザから,StaticMesh素材で「Tree」を検索します。BurntTree01というのを選んでおいてください。
 |
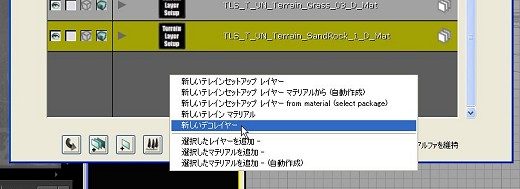
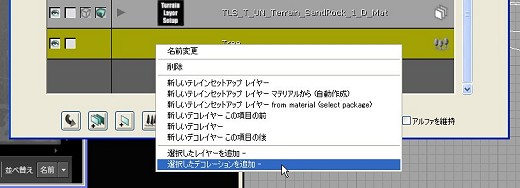
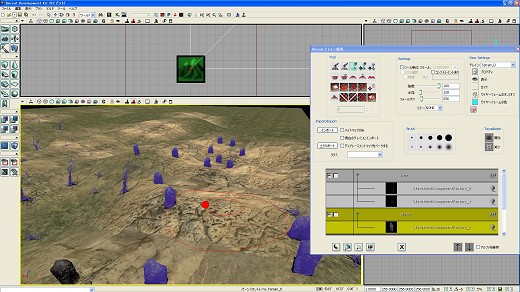
テレイン編集に戻って,右クリックで[新しいデコレイヤー]を選んでください。名前はなんでもいいんですが,チュートリアルビデオにならってTreeとしておきます。新しくできた行のところで右クリックし,[選択したデコレーションを追加−]を選びます(これが出てこない人は,コンテンツブラウザで先ほどの木を選択しておいてください)。新しい行が追加されます。
 |
 |
 |
 |
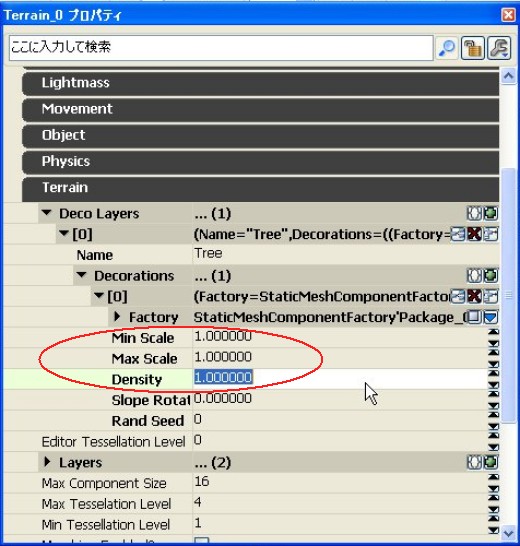
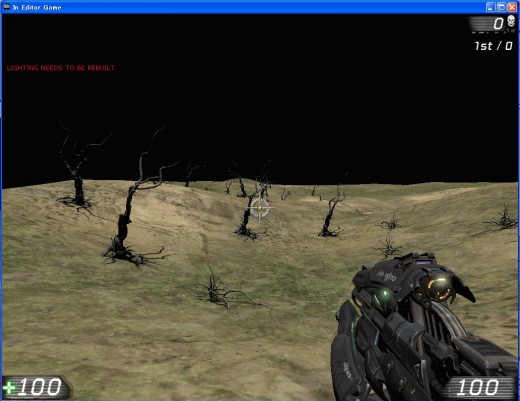
この状態で,追加した行を選択し,Ctrlキーを押しながら左クリックで地面をなぞっていきますと,ブラシ感覚で地面に木を植えていくことが可能です。もしかしたら,結構しつこく塗らないとなかなか出てこないかもしれません。その場合は,Dencityを上げてみてください。いままで塗ったところからニョキっと出てきます(まったく出てこない場合は,物体が適切な設定になっていませんので,続けて以下を読み進んで対処してください)。
 |
いちいち手作業で指定しなくてもよくなるので,このデコレイヤーによるブラシ操作は非常にお手軽です。同じデコレイヤーに複数のデコレーションを指定しておくと,同時にいろんなものを混ぜて配置してくれます。3D景観作成ツールVueのエコシステムみたいな使い勝手です。
さて,非常に便利な機能ですが,ほかのものを同じように置こうとしても素直にはできません。いろんなものを指定するには,実はちょっとした処理が必要です。
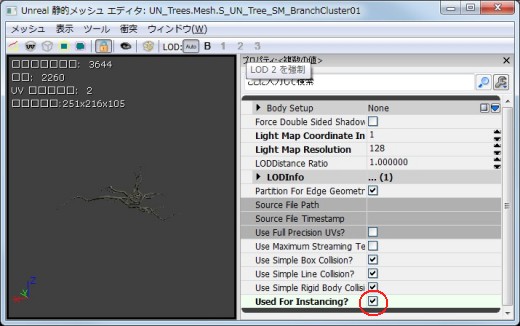
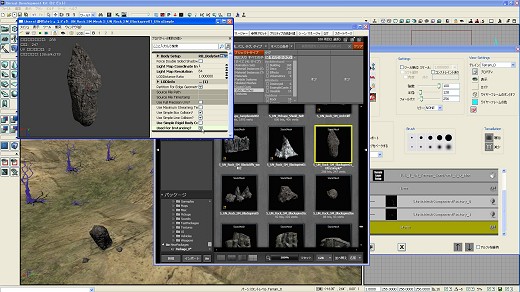
使いたいStaticMeshをダブルクリックしてUnreal静的メッシュエディタを開き,プロパティ部分の一番下にある「Used For Instancing?」にチェックを入れておいてください。これで,いろんなStaticMeshをブラシで配置できるようになります。
 |
 |
 |
 |
 |
 |
空をつけよう
地形を塗り塗りして再生すると,それなりに楽しめるのですが,地面がリアルになると気になるのが空の暗さです。ということで空を追加してみましょう。
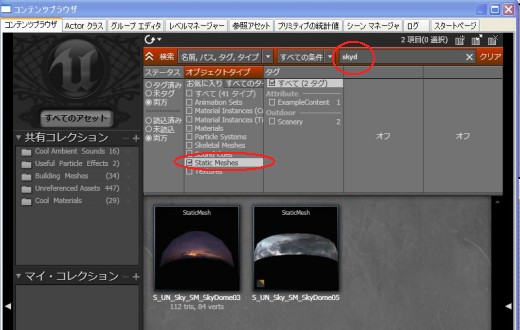
空を表現する背景球にはSkyDomeという名前の付いたStaticMeshを使用してください。コンテンツブラウザで検索すればいくつか出てきます。ドラッグ&ドロップで配置して,すっぽりかぶせるように位置を調整します。
 |
 |
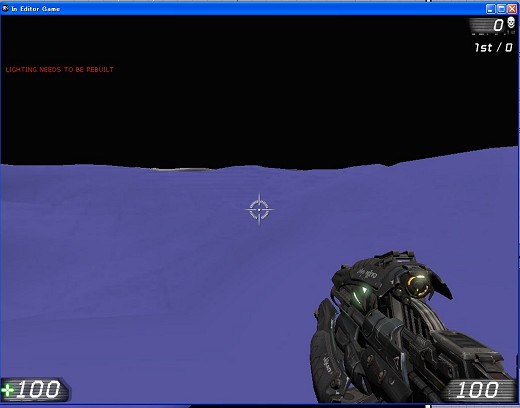
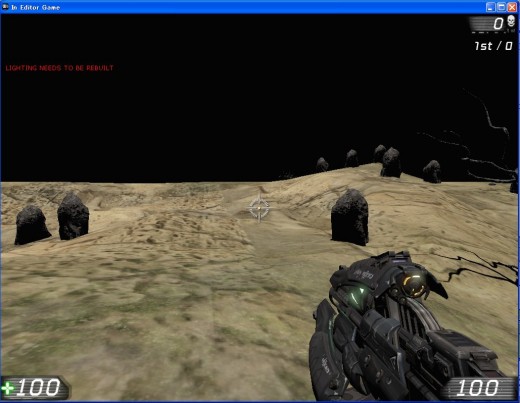
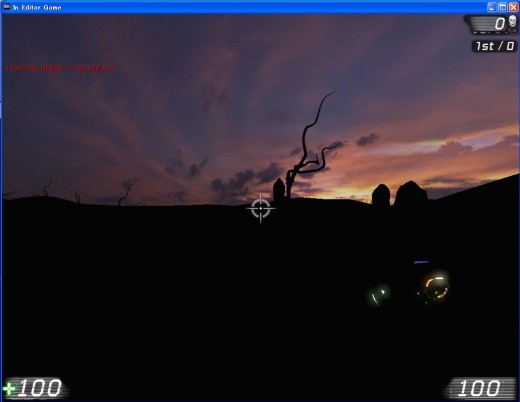
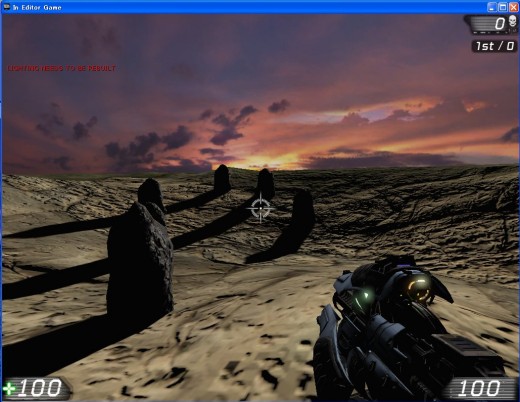
ビルドして再生すると,真っ暗で「あれ?」と驚く人もいたかと思われます。非常に大きな天井をつけたのはよいのですが,それによって光源が隠されてしまいました。
配置したSkyDomeを選択して(コンテンツブラウザではありません),F4キーでプロパティを開いてください。
 |
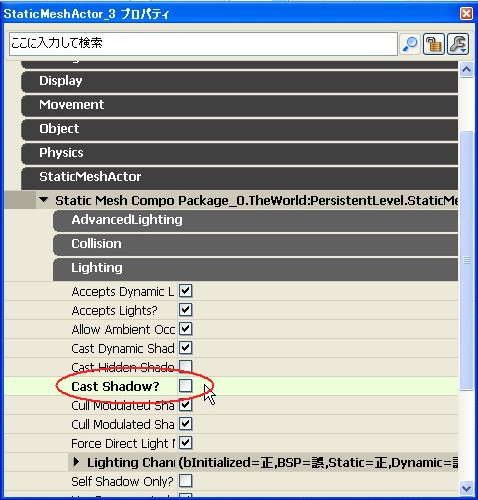
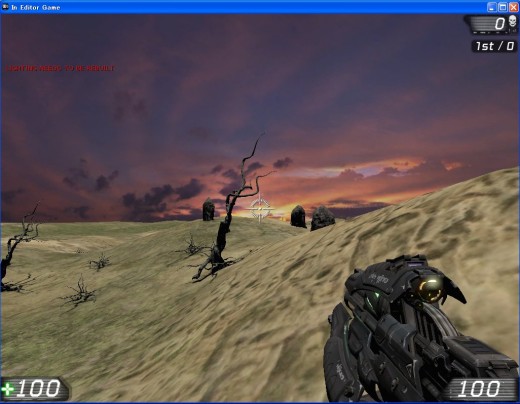
「StaticMeshActor」の部分をクリックし,「Static Mesh〜」をさらに開きます。「Lighting」を開き,そこにある「Cast Shadow?」のチェックを外してください。これで真っ暗になることはなくなります。
 |
一般的にいって,UDKで操作中に「あれ?」と思ったら,
- 全体をビルドしてみる
- UDKを再起動してみる
というのが有効です。それでダメだったら,プロパティ値などを見ていきましょう。
平行光源を回転する
ついでですので,光源をちょっといじってみましょう。
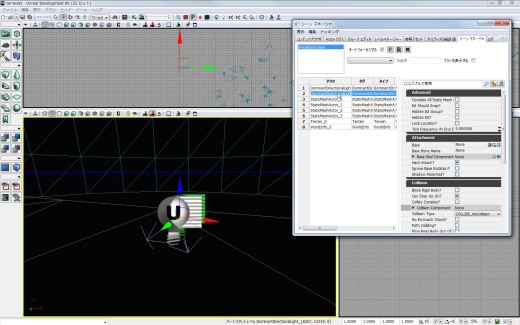
地形など大きなオブジェクトとともに配置した平行光源は,あとで見つけるのが大変なこともあります。ここで便利なのが「シーン マネージャ」です。コンテンツブラウザを開いて,該当するタブを押して切り換えてみてください。
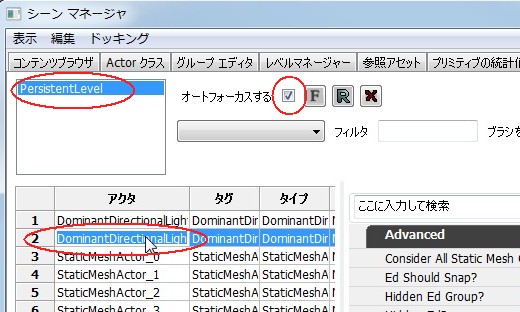
最初はなにも出ていませんので「PersistentLevel」の部分をクリックしてください。配置されているオブジェクト一覧が出てきます。
ここで「オートフォーカス」のチェックを入れてみましょう。これで,一覧からオブジェクトを選択すると自動的に視点がそのオブジェクトのところに移動してくれるようになります。非常に便利です。
 |
 |
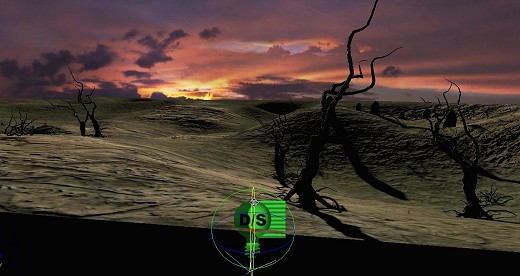
Spaceキーを叩くなどで,ガイドを回転モードに切り換えて,背景の夕日っぽいものに合わせて光源の向きを変えてみました(ちょっとずれていますが)。
 |
 |
SpeedTreeを使う
さて,地形に木といっても,UDKのアセットではサンプルで見たような変な木しか入っていません。もっと普通の木を植えたいと思う人は当然いるでしょう。UDKには,植生表示ミドルウェアとして名高いSpeedTreeが付属しています。非常に多くのゲームで実績を挙げている定番ミドルウェアです。
このSpeedTreeを使って,さまざまな樹木を作ってみましょう。なにぶん,こちらも非常に細かい設定が可能なミドルウェアですので,使用するための最低限のところを押さえていきたいと思います。
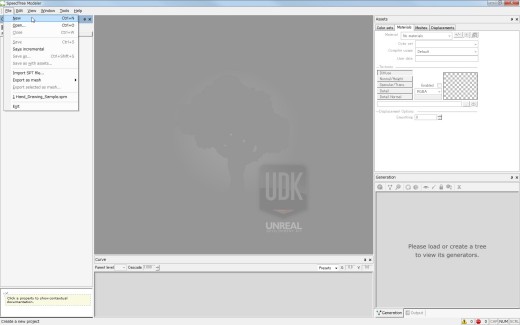
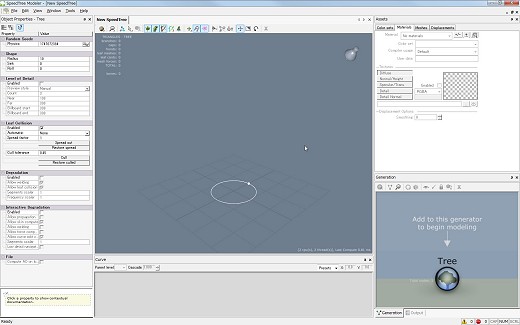
まず,Unreal Editorとは別にSpeedTree Modelerを起動してください。SpeedTreeはModelerとCompilerの2種類のツールが利用できますが,今回はModelerのほうです。起動したら,[File]メニューから[New]で新しい木を作るようにします。
 |
 |
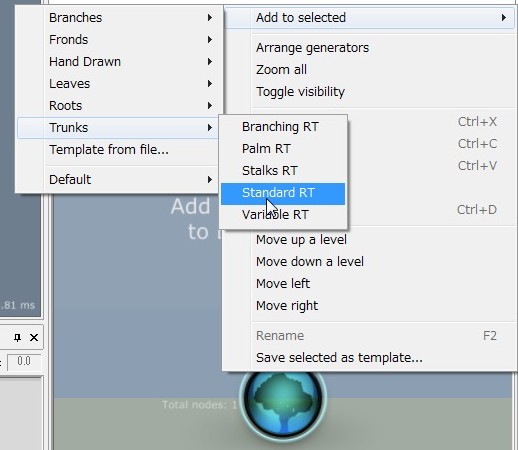
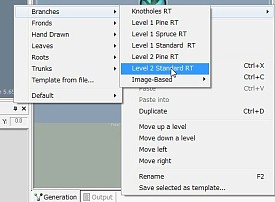
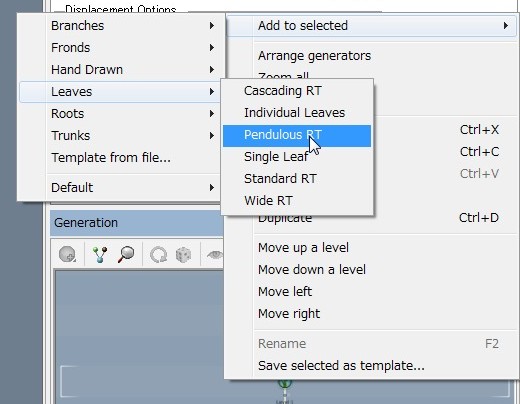
右下の「Tree」マークのところで右クリックメニューを開き,[Add to selected]−[Trunks]−[Standard RT]を選んでみてください。
 |
 |
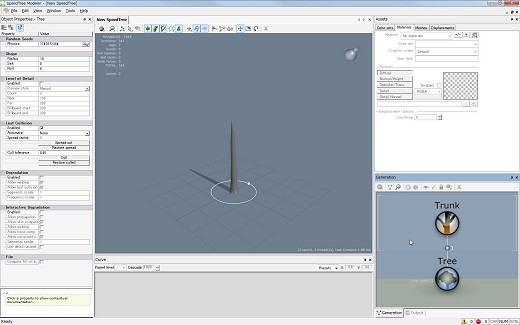
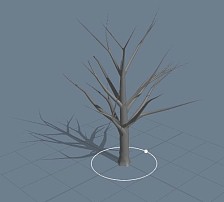
画面に木の幹ぽいものが生えてきました。追加できる要素は以下のとおりです。
- Trunks 幹
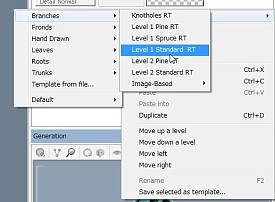
- Branches 枝
- Leaves 普通の葉
- Fronds シダ類の葉
- Roots 根
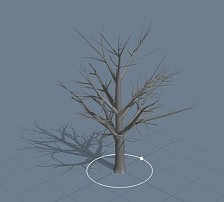
追加の仕方は,上記と同様の右クリックメニューからです。ここでは,幹から枝を伸ばし,さらに枝を伸ばして葉をつけてみました。
 |
 |
 |
 |
 |
 |
これも模様がないと面白くありませんので,素材を指定していきます。
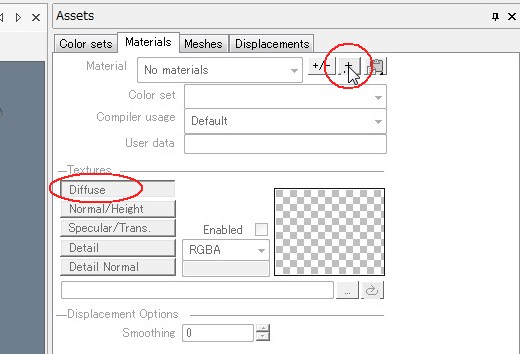
右上にある「Assets」のMeterialの部分です。最初はなにも登録されていませんので,「+」ボタンで素材を追加します。
 |
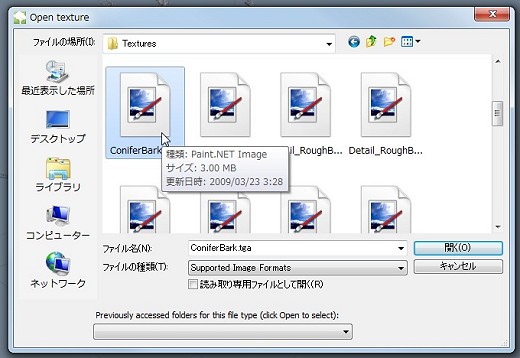
ファイル参照用のダイアログが開きますので「ConiferBark」(針葉樹の皮)を選んでおいてください。これは「Diffuse」,つまり一番基本的な色や模様を追加する部分に入ります。
 |
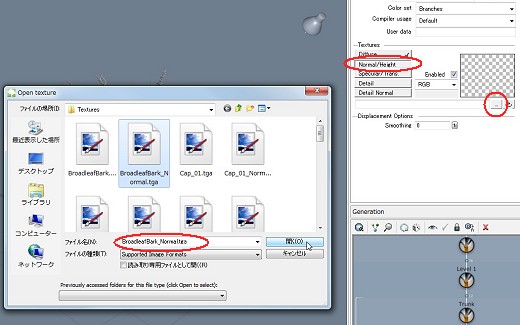
「Diffuse」の下の「Normal/Height」ボタンを押し,「...」のファイル参照ボタンで,今度は「ConiferBark_Normal」を選びます。これで凸凹が表現されます。
 |
さらに一番上の「+」ボタンでの操作を繰り返して素材を追加します。今度は葉っぱです。
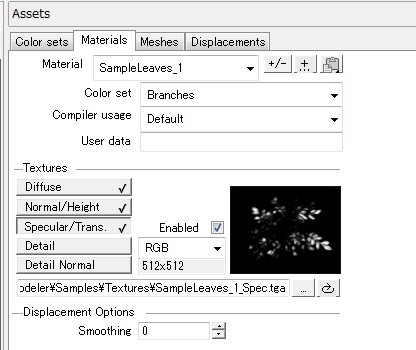
同様の操作でSampleLeaves_01を選んでみました。「_Spec」という語のついたファイルも用意されていましたので「Normal/Height」に加えて「Specular/Trans.」で光沢をつけます。
 |
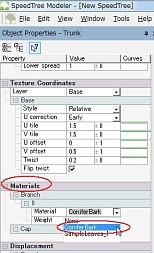
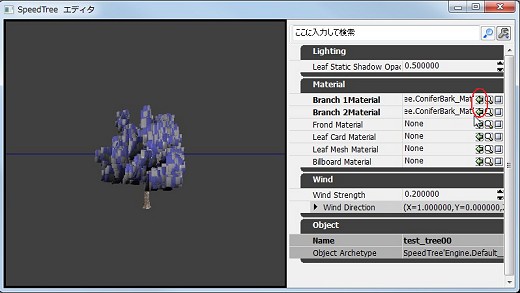
素材を登録したところで,各部に適応させていきましょう。まず,右下のつながり図でTrunkの部分を指定し,今度は左側に移ります。「Materials」という部分を探し,「Branch」の欄で「+」ボタンを押し,さらにドロップダウンリストを開きます。先ほど登録した素材が出てきますので,ConiferBarkを選択してください。
 |
 |
 |
これでようやく模様がつきました。
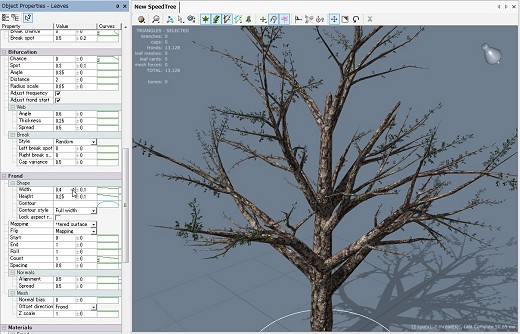
同様に,枝と葉っぱも指定していきます。葉っぱの場合は,「Leaf」のはずだろうと思うのですが,葉の指定を間違えていたようです。「Frond」のところで「+」ボタンを押してください。
 |
 |
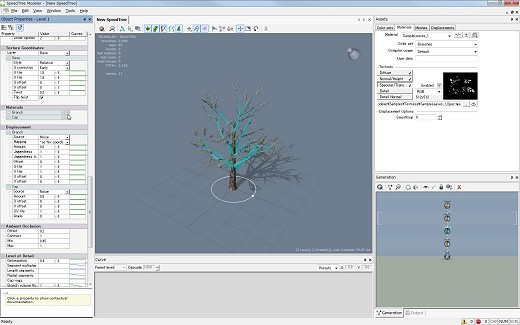
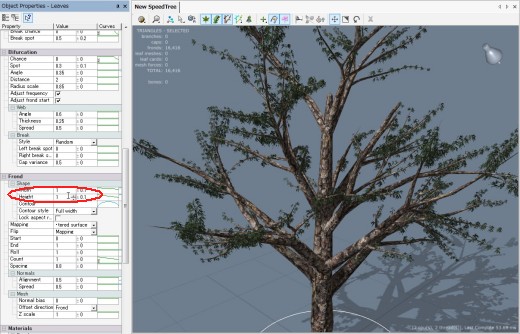
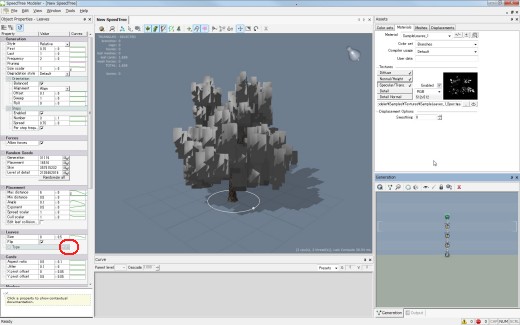
なんとなく,葉っぱが少ないので,ちょっと大きくしてやりましょう。「Frond」の「Shape」でWidthとHeightをそれぞれ1にしてみました。
 |
 |
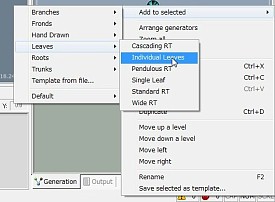
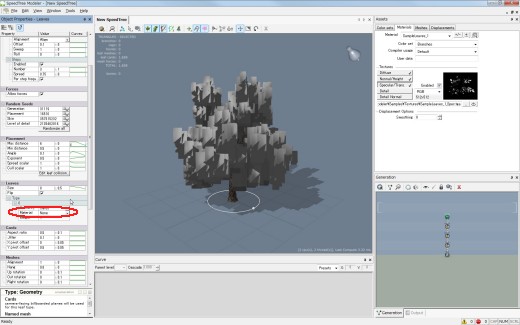
葉を一度削除して,FrondからLeaf系列のものに変えてみます。
 |
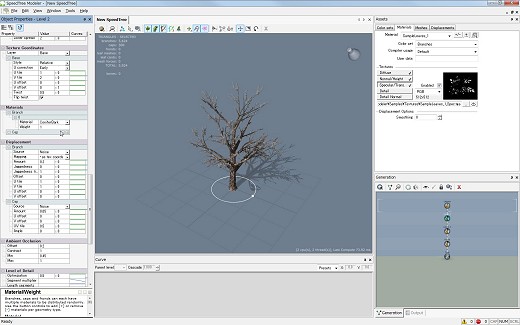
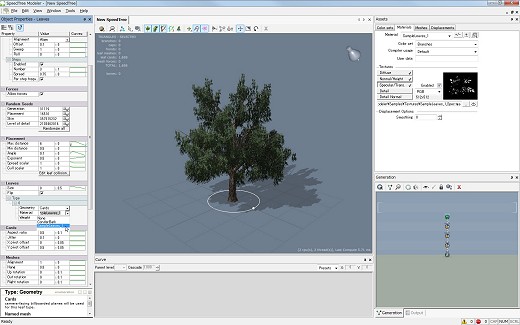
今度はちゃんと「Leaves」がありましたので,そこの「Type」を追加し,マテリアルを指定していきます。
 |
 |
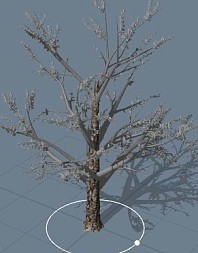
これで葉の茂った木ができました。
 |
これで1種類の木ができたわけですが,ゲーム内に同じ形の木ばかり並んでいると,それはそれで不自然ですので,いくつかのバリエーションがほしいところです。しかし,毎回同じ操作を繰り返さなければならないのも不便です。
SpeedTreeには,手早くバリエーションを作る支援機能があります。
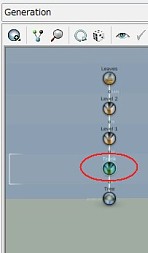
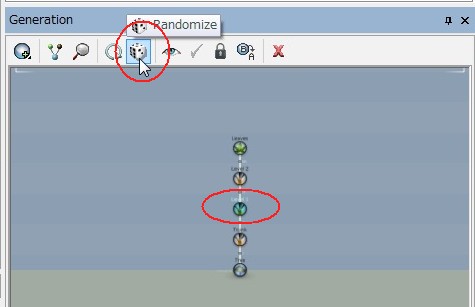
右下の図でBranch(下のほう)を選択したうえで,サイコロボタンを押すと,枝部分のバリエーションを展開してくれます。各部,どこでも有効なボタンですが,この部分を変化させるのがいちばん効果的でしょう。
 |
 |
 |
 |
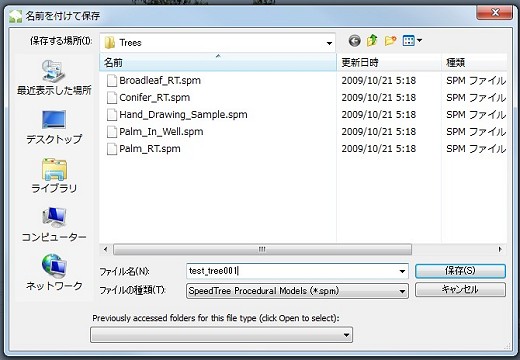
いろいろいじって,気に入った感じになったら「Save as(名前を付けて保存)」で保存してください。
 |
SpeedTreeで作った木をUDKに取り込む
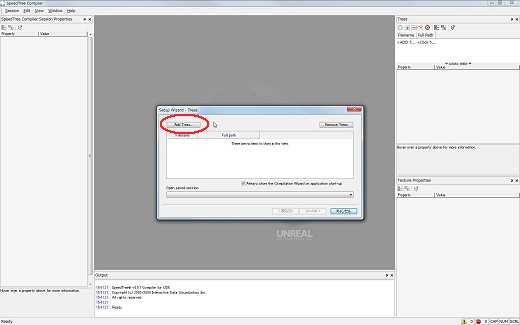
SppedTreeで作った木をUDKで使用するためには,さらに操作が必要です。今度はSpeedTree Compilerのほうを立ち上げてください。
 |
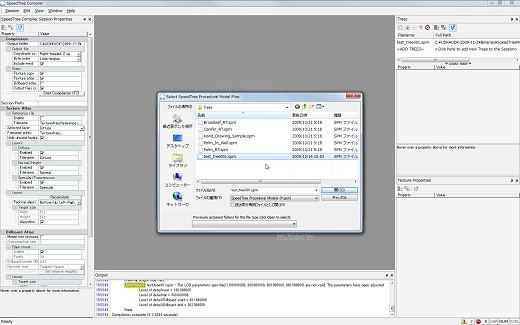
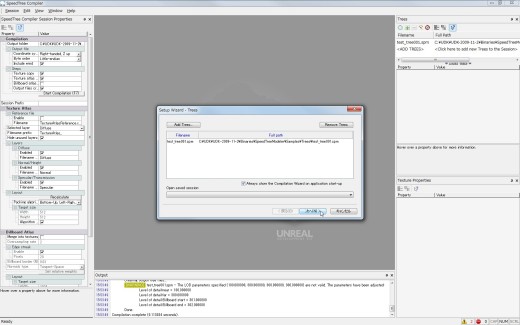
「Add Tree」ボタンで先ほどセーブしたファイルを読み込み,処理を進めます。出力先は,分かりやすいところにしておきましょう。
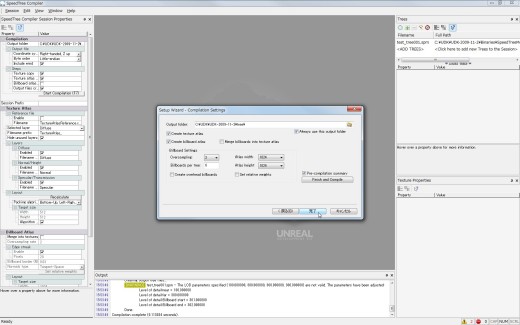
「Create billboard atras」というのは,遠くになったら1枚絵に置き換えて処理を軽くするためのものです。とりあえず指定してもしなくてもどちらでもかまいません。
 |
 |
 |
これでUDKの素材として変換されました。
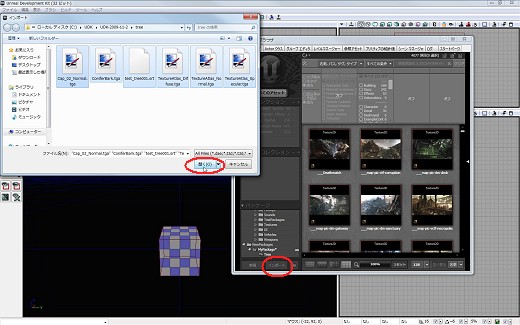
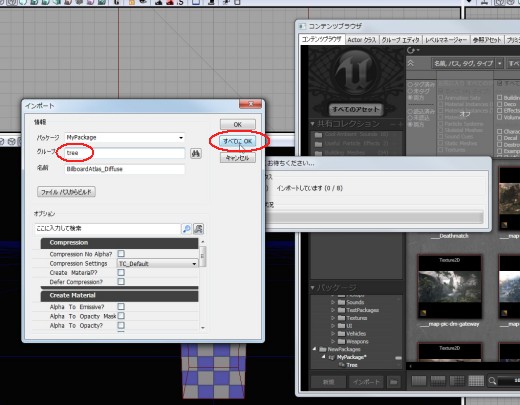
今度はUnreal Editorを立ち上げ,コンテンツブラウザの一番下にある「インポート」ボタンを押してください。先ほどSpeedTree Compilerで出力したフォルダを探して,全ファイルを選択してください。
 |
 |
こうして,木がUDK用の素材になったら,UDK内で素材設定のやり直しをしなくてはなりません。一度に全部自動でやってくれればよいような気はしますが,UDK内の素材だけを共用で使いたい場合などには,個別に設定できるほうがよいのかもしれません。面倒ですけど。
 |
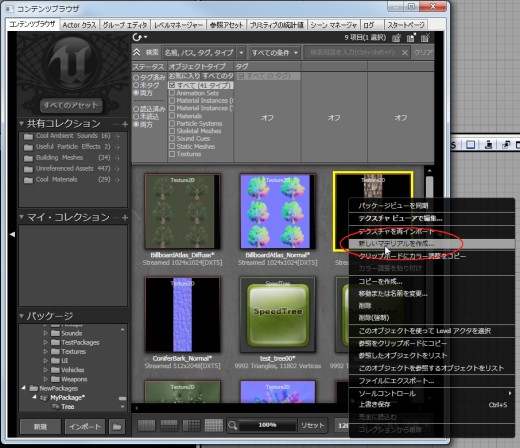
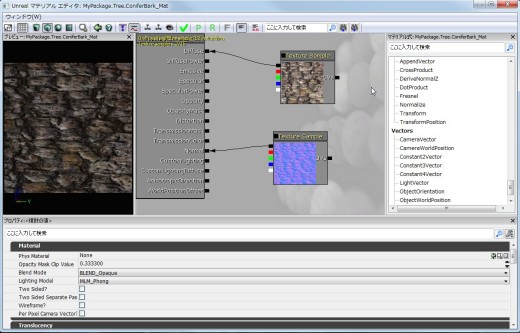
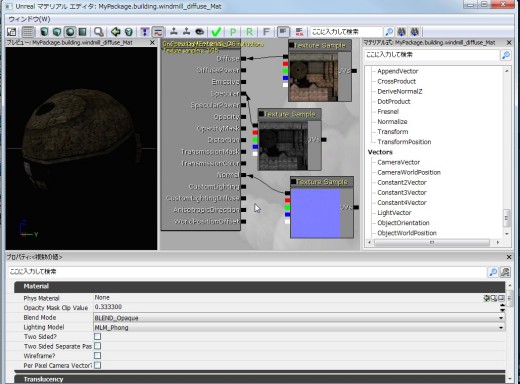
ということで,UDKで模様を貼り付けるにはテクスチャ素材をマテリアルにしなければいけません。すでに何度かやってきたのとだいたい同じ手順です。ベースになるテクスチャ画像から,右クリックメニューでマテリアルの作成を指定します。
 |
 |
 |
 |
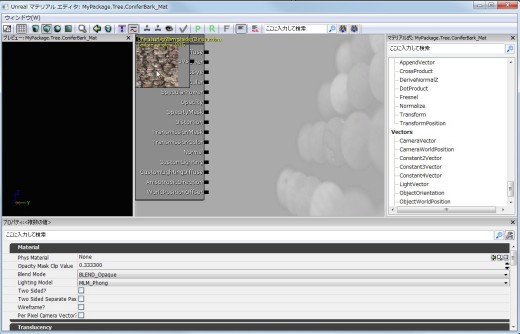
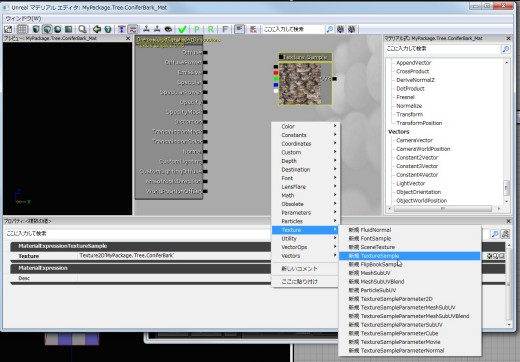
以上のように,幹や枝などの部分はこれまでやった地形マテリアルとほとんど同じです。木の皮ですので,光沢はつけませんでしたが,とくにルールはないので,テクスチャをそのまま指定してもかまいません。
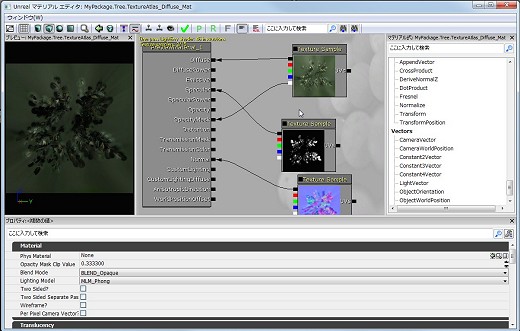
途中は省略しますが,葉っぱのほうは少しだけ変わってきます。まず,スペキュラー用のマッピングファイルがあるので「Specular」にはそれをつなぐこと,そして「Opacity Mask」(透過マスク)指定にも線をつなぐことです。この場合は,白の突起から線を伸ばしてください。
 |
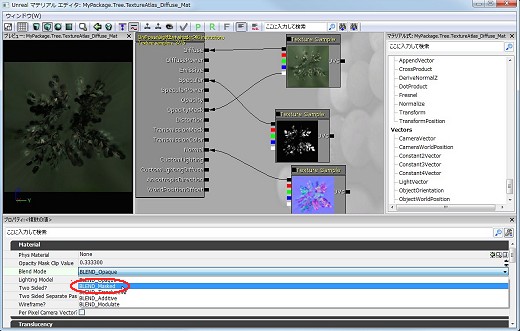
さらに重要なのは,これまで指定しなかった下のプロパティ部分を変更する必要があることです。
上から3番目の「Blend Mode」で「Blend Masked」を選択します。
 |
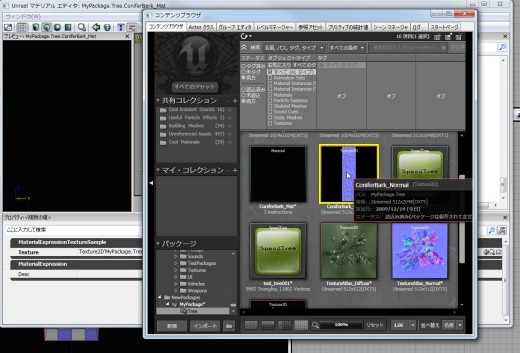
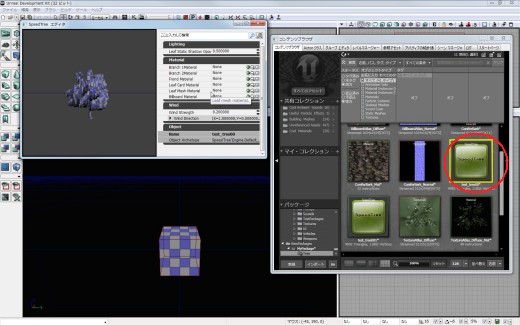
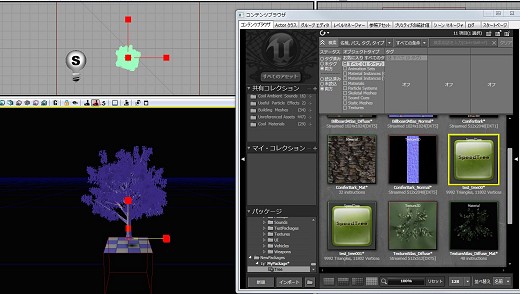
さて,最後にファイルのインポートで作られていたテクスチャ以外のファイル,SpeedTreeと書かれた緑色のファイルをダブルクリックで開きましょう。
 |
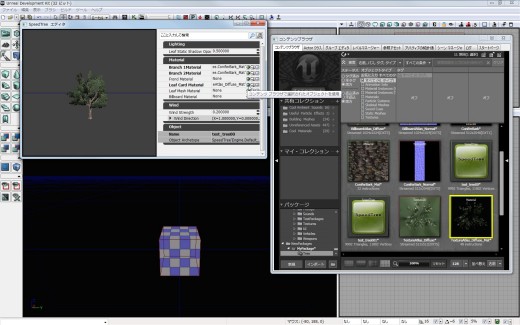
コンテンツブラウザで,先ほど作った幹のマテリアルを選択したうえで,Branchのマテリアル部分で緑の「←」ボタンを押して,素材を取り込みます。
 |
同様に,葉のマテリアルを選択しておいた状態で,葉の部分のマテリアルを指定しましょう。「Leaf Card Material」の部分になります。Billboardを生成しておいた人は,「Billboard Material」もここで指定できます。
 |
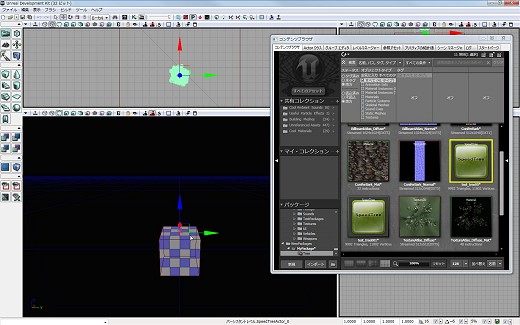
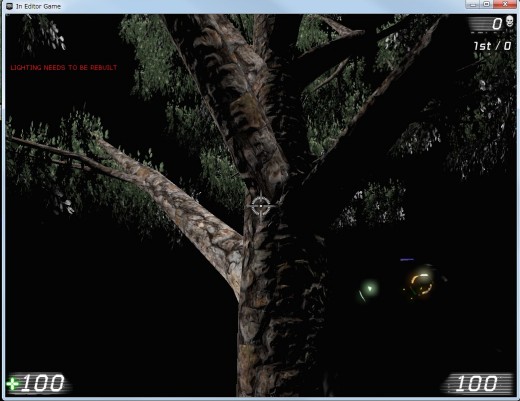
これで素材設定も終わり,UDKでそのまま使える木ができました。試しにドラッグ&ドロップで配置してみましょう。
 |
 |
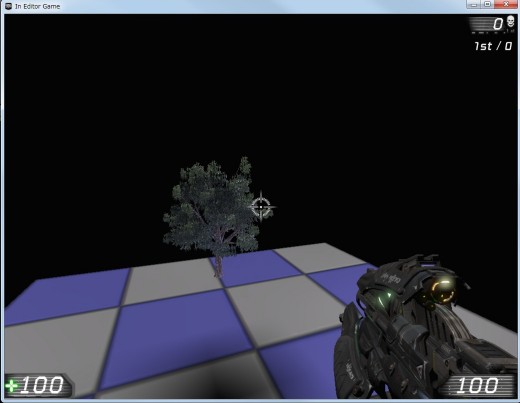
意外と小さかったので,全体的に拡大してみましょう。
 |
 |
ちょっと大きくしすぎましたけど,このようにしてさまざまな樹木を配置できるようになります。しばらく見ていれば分かるように,これらは硬い木ではなく,風などで微妙に動きのできる自然な挙動の木となっています。
これを先ほどの地形でのデコレーションレイヤーでエアブラシのように使ってやれば,景観も楽々……なのですけど,この状態のままではデコレーションに設定できません。また,SpeedTreeからStaticMeshを出力するには,製品版のSpeedTreeが必要になるようです。いまのところ,うまい方法は見つけていません。まあ,手作業で頑張りましょう。
もっといろんなものを置きたい:インポート処理
SpeedTreeによって,木だけはやたらと本格的なものが置けるようになりました。しかし,それだけではゲーム世界として作り込みようがありません。標準添付のサンプルオブジェクトだけでは種類に限界があります。もっといろんなオブジェクトを持ってきて置きたいと思うのは誰しも同じです。
UDKには,当然ながら3Dツールで作ったオブジェクトを取り込む方法がいくつかあるようですが,Mayaや3ds Maxなどは誰もが使えるものではありません。そういった環境が揃っていて,自前で作れる人は,今回の対象外です。ここではフリーの3Dデータを取り込む方法を検討していきます。以下,いろいろ導入すべきものが多くなりますが,手順どおりにやればいろんなものを持ってこられると思います。ただし,試した限りでは,うまくいかないものも多いので,手順を把握するまでは無難な素材を使ってください。
さて,UDKで扱える3D形状データは,拡張子.T3Dと.ASDの2種類です。これらの形式で出回っているデータはほとんどありませんので,一般的な3Dファイル形式からのコンバータを探しましょう。
まず,T3Dですが,Crossroads 3Dというフリーツールがあります。現在サポートサイトは閉鎖されてオンラインヘルプなどが見られない状況ですが,ツールそのものは入手できますし,ちゃんと使えます。適用できるファイル形式は,やや少なめです。
http://www.free2u.org/freeware/graphics/3d_graphics/crossroads_3d.html
ASDのほうは,オープンソースの3DツールBlenderにASD形式で出力できるプラグインがあるようです。
形状データだけ持ってこられればどちらでもいいのですが,テクスチャなどの処理もやってくれるので,今回はBlender中心で解説していきます。
まず,公式サイトからBlenderをダウンロードし,インストールします。
インストール手順は省略しますが,おそらくインストールの途中でPython 2.6をインストールしろという指示が出てくるので,表示された公式サイトからPythonの最新版をダウンロードし,インストールしておきましょう。Pythonというのは,スクリプト言語の一種で,いろいろなツールの自動実行などでよく使われます。12月21日時点では2.64が最新でした。
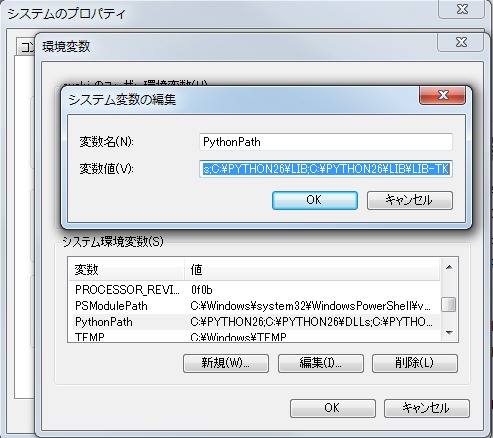
Pythonをインストールし,Blenderのインストールも完了したら,コントロールパネルからシステムの部分を開きます。システム環境変数として,
PythonPath
C:\PYTHON26;C:\PYTHON26\DLLs;C:\PYTHON26\LIB;C:\PYTHON26\LIB\LIB-TK
のように設定してください(Pythonのインストール場所によって,必要なパス指定は異なります)。
 |
次に,BlenderからASDファイルを出力させるエクスポータプラグインを導入します。標準ではついていませんので,以下のサイトからASDのものをダウンロードしてください。種類がいくつかありますが,上のほうにあるのが新しいようです。適当なフォルダに保存しておいてください。
http://www.katsbits.com/htm/tools_utilities.htm
これで下準備は終わりです。
 |
3D素材としてはGoogle Sketchupの3Dギャラリーでのデータが膨大で,最近発売されたShade 11の変換機能が強力だということなので,Shadeの体験版を導入して実験的に変換し導入できるところまでは確認しているのですが,3Dギャラリーの使用条件を確認すると派生創作物は公開はおろか制作も禁止されている可能性があるのでここではパスします。
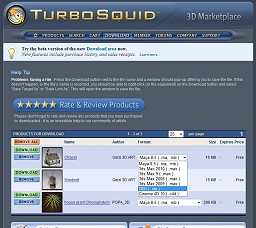
フリー3Dデータの配布サイトは数多いので,検索などを駆使してみてください。とりあえず今回は,XNAでの素材協力などにも積極的なTurbo Squidの3Dデータを変換してみました。このサイトは基本的には3Dデータの販売マーケットなのですが,無料素材も多いので,今回は無料素材を選んで並べてみます。
まず,素材の検索ができますので,希望のジャンルを選んだうえで価格が安い順に並べるとFree表示のものがたくさん出てきます。これらは3DCGに使うにはポリゴン数が少ないものなどが多いのですが,ゲームで使うなら許容レベルのようにも思われます。まあ,Unreal Engne 3の実力からいうと役不足ではありますが。
検索ページがありますので,適当に素材を見つけたら,ユーザー登録をして,ダウンロードします。
 |
 |
変換に適した素材ですが,テクスチャファイルが複数に分かれているものは面倒ですので,いろんなテクスチャが1枚にまとまっているタイプをお勧めします。ファイル形式としては,Wavefront Obj形式が無難なようです。Blenderの標準インポータにはたくさんのファイル形式が用意されているのですが,メジャーに使われているものは,3ds,x,lwoとobjくらいだと思います。3ds MaxやMayaのネイティブ形式は読み込めません。
ダウンロードしたデータは,圧縮ファイルを展開して保存しておきます。なお,モデリングデータと一緒に付いてくる画像ファイルがJPEGだったりしたら,BMPなどに変換しておいてください。
では,Blenderを起動してください。
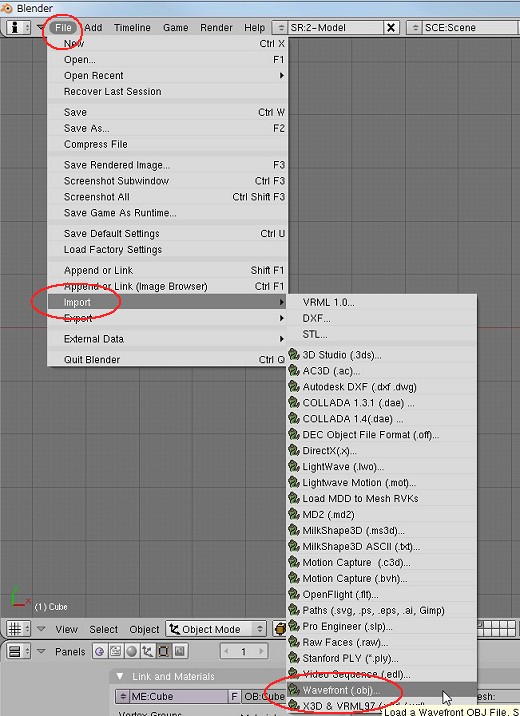
ファイルメニューから[Import]−[Wavefront(Obj)]を選びます。
 |
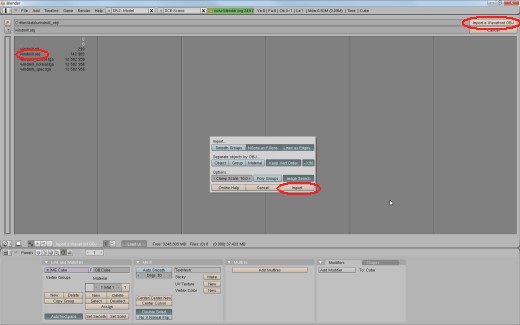
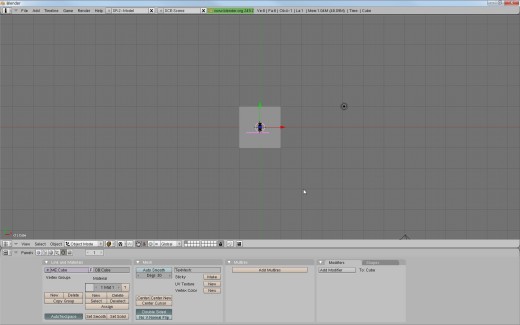
ファイル一覧画面になりますので,先ほどダウンロードしたファイルを指定します。なお,上方向へのフォルダ移動は「 .. 」(ピリオド二つ)の行を押してください。選んだら読み込みボタンを押して読み込みます。
 |
 |
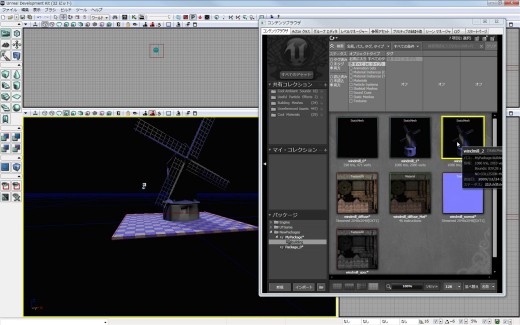
次に,読み込んだデータをASD形式で書き出します。まず,エクスポート用のプラグインファイルをBlenderに読み込みます。Shift+F11を押して,Blender内のテキストエディタを開きます。
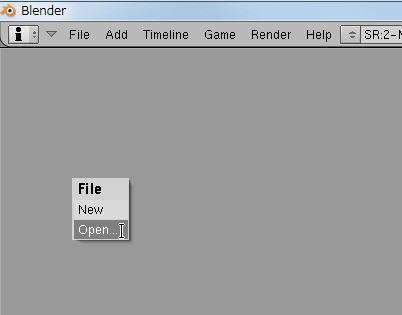
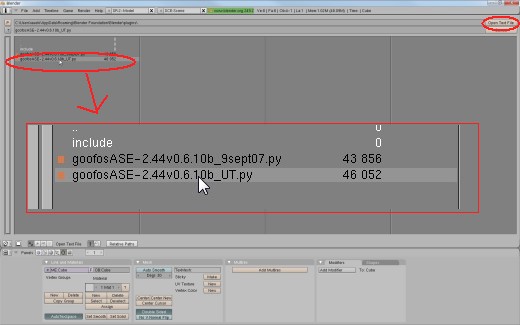
右クリックメニューから[Open]を選び,先ほどダウンロードしてきたプラグインファイルの保存場所に移動して,ファイルを読み込みます。
 |
 |
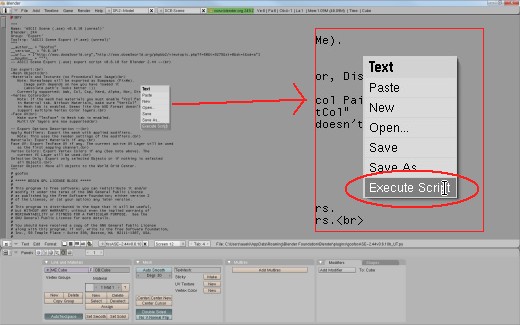
ファイルが読み込まれたことを確認したら,再度右クリックメニューを開き,[Execute Script]を選択します。保存場所を聞かれるので,元のデータがあった場所を指定してください。
 |
これで,データが書き出されます。変換中にエラーが発生することもあるので,まずはできるだけ単純なデータを選んでみてください。
では,UDKに読み込んでみましょう。
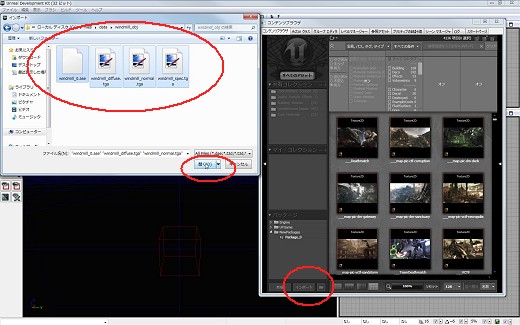
コンテンツブラウザを開き,下の「インポート」ボタンを押し,変換したデータと画像ファイル一式をまとめて指定します。
 |
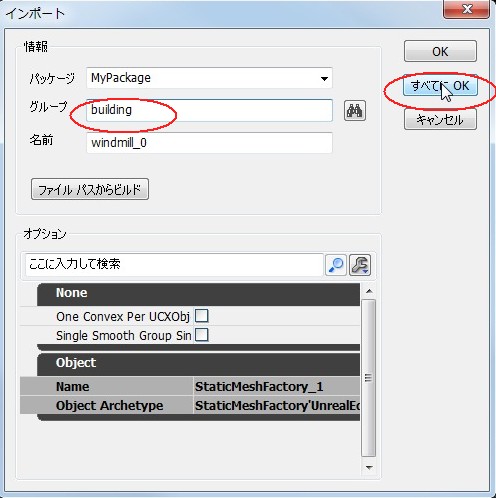
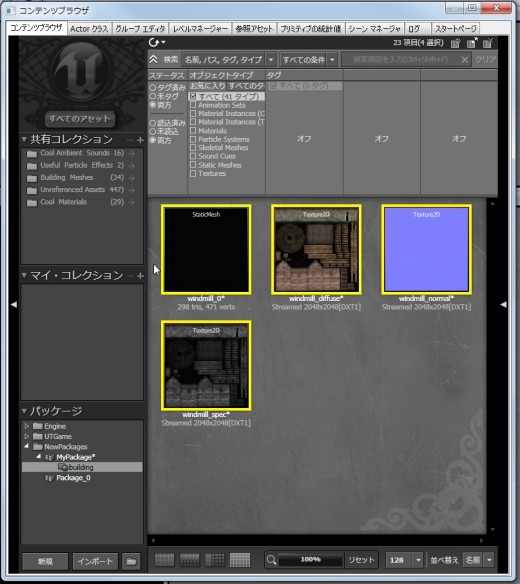
グループを適当に指定して「すべてにOK」で処理を進めると,コンテンツブラウザ内にデータが取り込まれるのが分かると思います。
 |
 |
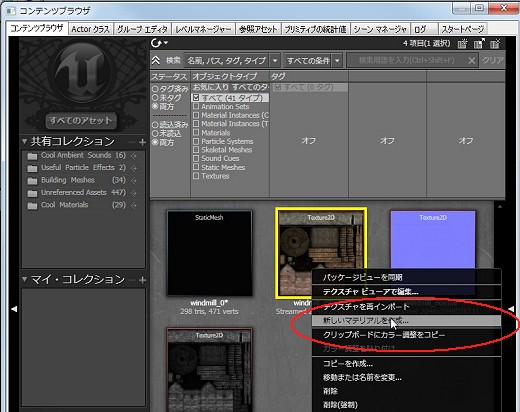
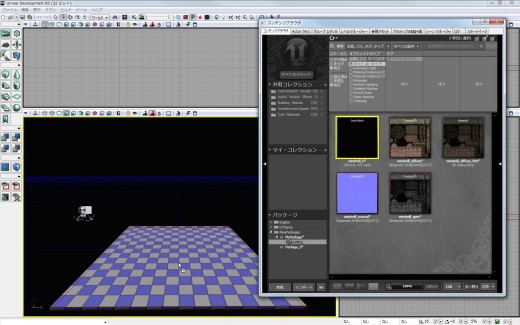
StaticMeshのサムネイルが出てないのが気になりますが,とりあえず,テクスチャからマテリアルを生成しましょう。
 |
 |
 |
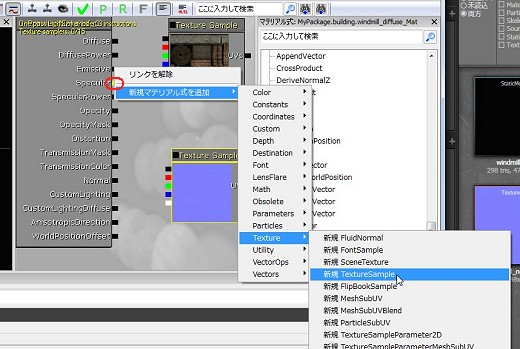
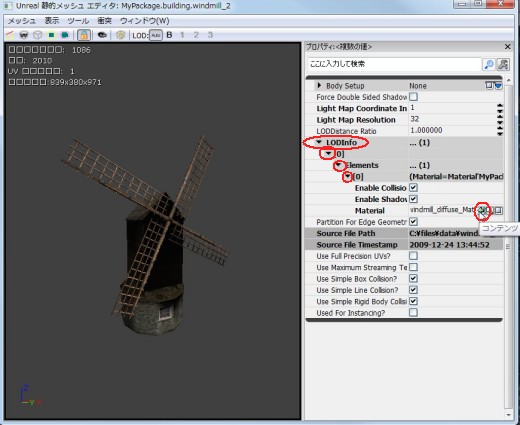
マテリアルを貼り付けましょう。ダブルクリックでStaticMeshを開いて,「LODinfo」の下を掘り続けると,指定部分が出てきます。先ほど作ったマテリアルを選択しておいたうえで,緑色の「←」のボタンを押してください。
 |
では,マップ上に置いてみましょう。
 |
 |
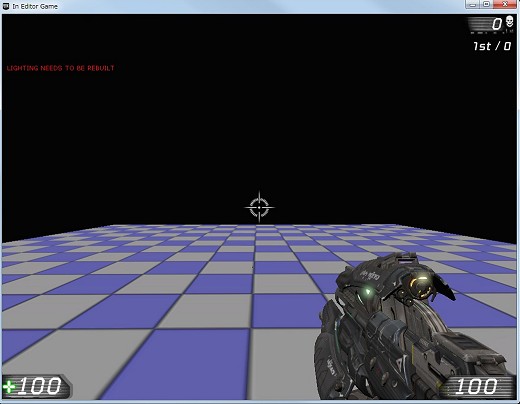
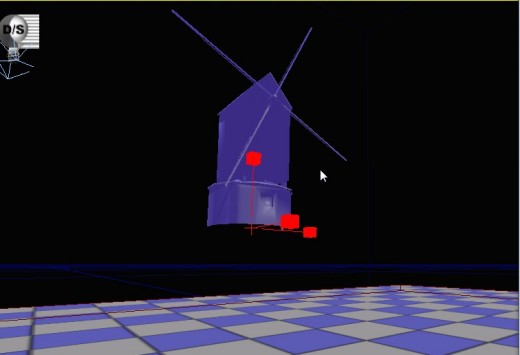
あれ? 出てきません?
いろいろ調べてみるとスケールが小さすぎるようです。近づいて,よーく確認すると豆粒ほどの風車があります。このまま拡大しても使えなくはないのですが,使い勝手が非常に悪いので,あらかじめBlenderで拡大して変換しておきましょう。ものにもよるのでしょうが,かなり拡大してようやく画面に出てくる感じのものが結構ありました。
 |
 |
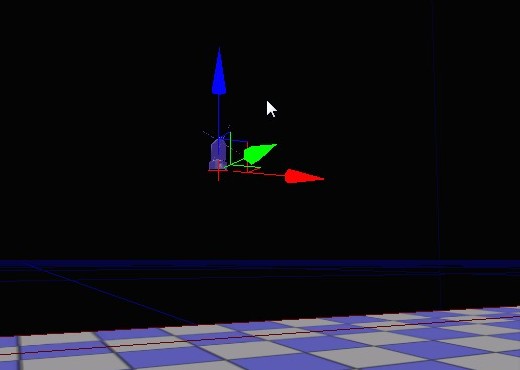
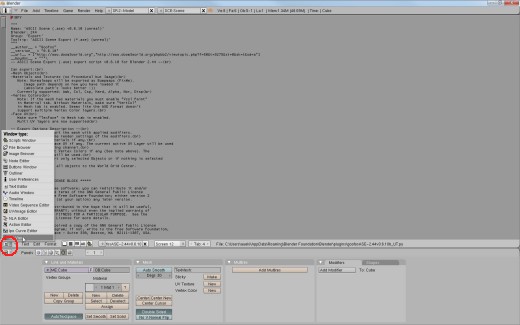
では,Blenderに戻って,拡大します。Blenderの操作方法は非常に難解ですので,とりあえず以下の手順だけ覚えてください。
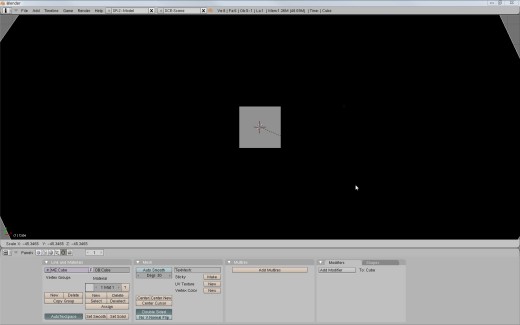
まず,(先ほどエクスポートしたままの状態であったなら)左下にあるグリッド模様のボタンを押して,3D Viewに切り換えます。次にSキーを押してサイズ変更モードに入ります。適当にマウスをドラッグすると線が伸びて図形が拡大されますので,適当なところでクリックしてください。
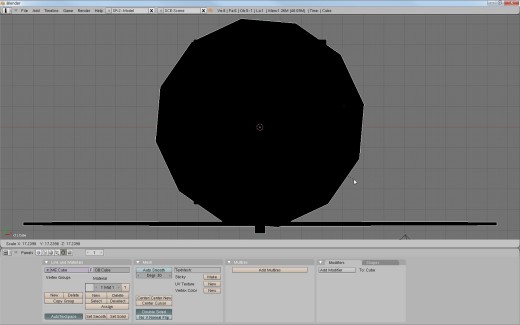
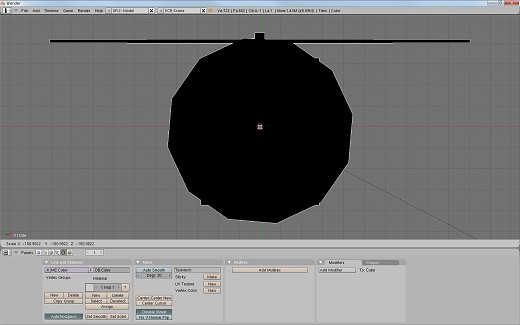
ここでHomeキーを押し,全体を表示させたら,またSキーで物体を拡大します。これを繰り返してください。あまりやりすぎると表と裏がひっくり返ったような図形になりますので注意。適当なところで再度ASDに変換してみてください。テキストモードへの移動はShift+F11です。
 |
 |
 |
 |
もう一度UDKに取り込んで,適切な大きさになるようにしてください。
 |
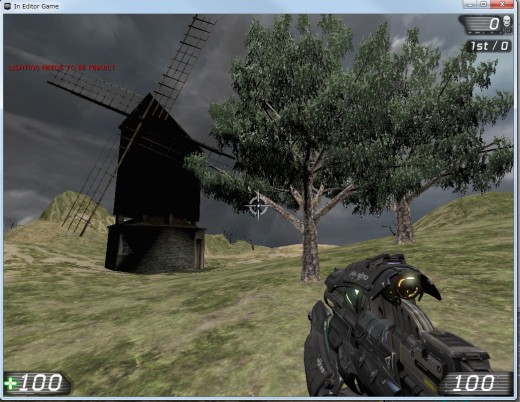
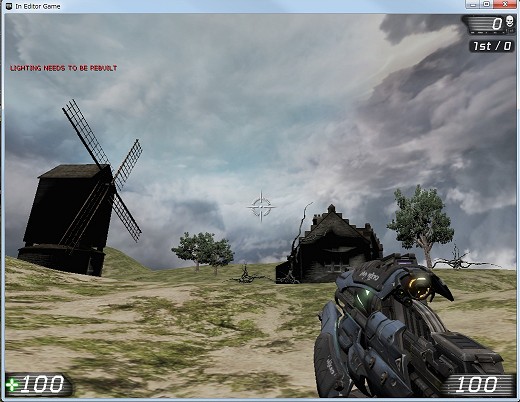
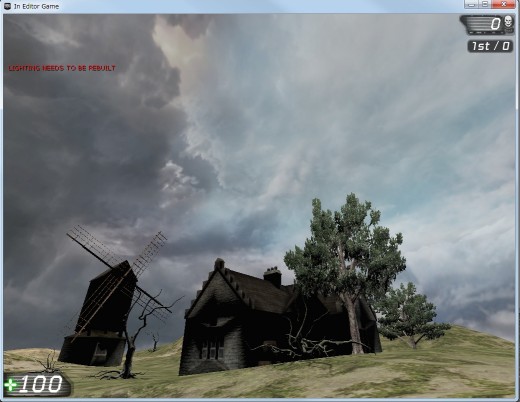
地形上にいろいろ配置してみました。
 |
 |
 |
なお,試してみると,うまくいかないことも多いようですので,取り込めたらラッキーくらいのつもりで,ダメならさっさと諦めて次の素材を探すのをお勧めします。
- 関連タイトル:
 Unreal Engine
Unreal Engine
- この記事のURL: