企画記事
「enchant.js」でゲームはどれくらい動くのか? HTML5でゲームベンチマークを取ってみよう
 |
さて,前回作ったサンプルプログラムを,最初にスマートフォンで実行してみたときは,あまりの遅さにちょっと衝撃を受けたのですが,PCでもWebブラウザを変えてみると,かなりばらつきが出ることが分かりました。JavaScriptのベンチマークテストはそれなりに行われているのでしょうが,実際のところ,どれくらい「ゲームに使えるか」という観点からのものは,ほとんどないようです,そこで,前回のゲーム部分をそのままベンチマークテストに作り変えてみました。
変更内容の主な部分は,乱数を自前で処理するようにしたこと,フレームレート表示を出したこと,自機の操作を自動化し,そして自機を無敵化したこと,フレームレートの上限やオブジェクトの上限を上げたことなどです。ついでに,うっかり処理し忘れていた自機のショットでのサウンド部分も改善しておきました。
 |
JavaScriptで乱数を使用すると,必ず使用時の情報で初期化されるので毎回同じ結果を得ることができません。今回の用途からすると,ちゃんとした乱数でなくても,ある程度バラバラな数値が毎回出てくるような式があれば代用できますので,乱数の精度にはこだわらずに適当なものを使ってみました。
具体的にいうと,今回使用したものは,
((rnd0+111111111)%711111111+(rnd1+311779947)%855399351+(rnd2+55399351)%911144477)%999999999;
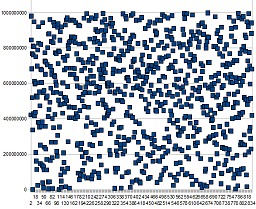
という式で,適当な数字を毎回加算して適当な数字で剰余を取ったものを三つ加算して必要桁数になるように剰余を取るという感じです。最初は,もっと簡単なものにしていたのですが,まさかの精度不足でおかしな動作になってしまい,乱雑度と桁数を上げました。1回前の結果がrnd1,2回前の結果がrnd0,3回前の結果がrnd2に入っています(変な順ですみません)。分布の仕方は右上図のような感じになります。
HTML5ゲームベンチマークテスト(enchant.js)
※PC/スマートフォン共用。計測開始以外の操作はできません手元の機材で計測してみました
計測に当たっての注意点ですが,これはWebブラウザを使ってゲームのページを開いたときに,どれくらいの速度で実行できるかというのを調べるためのテストですので,普段使っているサービスを停止したり,セキュリティソフトを切ったり,ドライバを外したりせずに,普段使っている環境のままで試してください。ブラウザのプラグインを外しまくったりもしないように。
ただし,それらを一つ一つ外して負荷を確かめるようなやり方もお勧めです。HTML5でのゲーム環境で,好ましくない要素が洗い出されるかもしれませんので。
計り方の目安としては,OSを再起動し,1分ほど放置してスワップなどが安定するのを待ちます。次にWebブラウザを立ち上げ,ベンチマークのURLを開きます。開いたら,Webブラウザを全画面に拡大し,その時点でF5キーで再読み込みを行います。これで準備完了です。あとはSTARTボタンを押してじっと眺めてください。ヘッドフォンなどでの,サウンドの確認もお勧めいたします。音が安定して出ているか,プチノイズが入っていないか(効果音自体のクオリティは高くないので,音がクリアでないのは正常です)などを確認してください。
Twitterアカウントをお持ちの方は,CPU名,Webブラウザ名,画面サイズとスコア,そしてこの記事のURLを入れて記事にツイートしていただけると,多くの人の参考になるのではないかと思います。ご協力ください。
以下,手元にあるPCで計測したPC用Webブラウザ各種での参考結果を提示しておきます。環境の基本情報は以下のとおりです。
- OS:64bit版Windows 7(SP1)
- CPU:Core i3-M350/2.27GHz
- メインメモリ容量:4GB
- グラフィックスチップ:GeForce 310M
- 画面解像度:1366×768ドット
ちなみに,数値は100秒間のフレームレートの合計値となっています。前半は低オブジェクト数ですが,中盤になるとかなりオブジェクト数が増えていきます。値を100で割ると,平均フレームレートとなります。
enchant.jsの標準状態は15fps設定ですので,2000程度あればかなり重いゲームでもそれなりに動くかと思われます。滑らかな動きのゲームでは30fps設定以上が望ましく,4000〜5000以上のスコアがほしいところです。
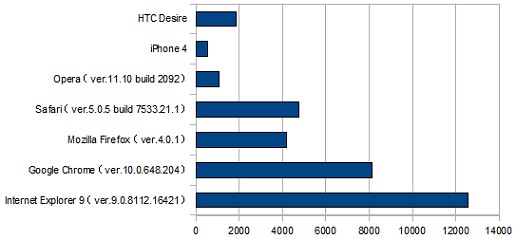
| Internet Explorer 9(ver.9.0.8112.16421) | 12590 |
| Google Chrome(ver.10.0.648.204) | 8121 |
| Mozilla Firefox(ver.4.0.1) | 4189 |
| Safari(ver.5.0.5 build 7533.21.1) | 4749 |
| Opera(ver.11.10 build 2092) | 1070 |
| iPhone 4 | 543 |
| HTC Desire | 1859 |
 |
計測してみてパフォーマンスでかなりの差が出たことはグラフからも一目瞭然ですが,それ以外に音声処理での差がありました。IE9はほぼ問題ありません。Chromeは音が途切れがちになります。音声が途中から出なくなることもありました。Firefoxでは,音声の多重化がまったくされていないようです。また,プチノイズも発生しています。これは音声切り替え時に一度音声をミュートせずにつなぐと多発する現象で,音声処理の初歩的な対処不足が窺えます。Safariでは,処理の仕方によっては音声が出ない場合がありましたが,ベンチマークでは一応ちゃんと出ているようです。Operaも一応ちゃんと音が出ているようですが,やや途切れがちに聞こえます。
ゲームにとって音は必須といえる要素ですので,HTML5のAudioオブジェクトの互換性などがもっと重視されることを望みたいところです。
「enchant.js」でゲームを作ろう! HTML5とJavaScriptによるアクションゲーム制作入門
- この記事のURL:



















